Getting Standard
Anatomy of a BYOD Template
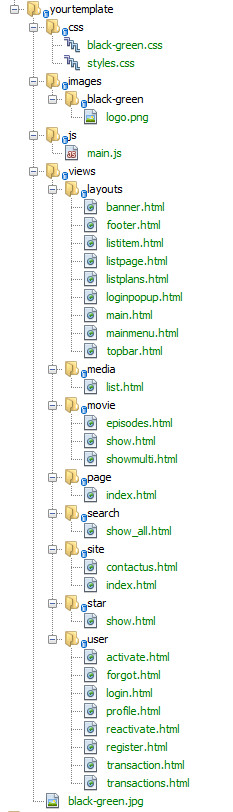
BYOD is built using a powerful template system that enables designers and developers familiar with CSS and HTML to modify the presentation and structure of a website. The basic file and folder structure of a template is as in the below image.

Here is the details about all files and folders those need to be there in the template folder.
- css: This folder contains all the stylesheet files used for the template.
- images : This folder contains all type of images used for this template.
- js: This folder contains all the javascript files used for the template.
- views: This folder contains all the view files in html format.
All the view files need to be at the same location as you see in the screenshot.view files provide the base HTML structure that wraps web page content.All files inside layouts folder are the commonly used files. E.g : footer.html is for the footer html codes
layouts/main.html file is the file responsible for the backbone of all pages in the website.
All other layout file corresponds to a specific page. For example, product.html refers to the page that’s shown when a customer is viewing the details of a product.
Most layout files contain nothing more than references to individual panels to be shown on a page. These panels are contained in div tags that generally define left, center, or right columns of the page.
Requirement
- You need to have basic knowledge in smarty. Our template integration is based on smarty.
- Bootstrap is essential for customization of Muvi Template.
BYOD (Bring Your Own Design)
With our BYOD feature, you can design your own template for your website in Muvi. BYOD allows you to customize the look and feel of your website. This is a reference for working with v.1 (Blueprint) template. You can ask further questions and seek advice in the Support Email.
Reference
Each of the view files in the template uses variables (also called placeholders) to show external content or content fetched from the database (such as the name of a content).
How to Change Fonts of your Website Elements (i.e. Font color, style, size, etc.)
You can change the fonts of different elements of your website using the BYOD. You can change the font color, font style, font size and more.
How to Add Images to Your Website
You can add images to any section of your website using the “Widget“. After creating the Widget, you can insert it to any part of your website (e.g. top bar, footer, featured section, etc.).
Show Video Playlist Created by Admin on The Website (Revo Template)
If you are an existing customer, then the video playlist created by the admin from the CMS will not be shown by default to the users. To show the playlist to the users in the website, you need to make some changes in your template. Please follow the below mentioned steps to make changes in the Revo Template.
- To enable Playlist feature in Revo Template, go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/playlist/show.html
Note:
- In the bold code we have made few changes for video playlist created by admin from CMS.
- If you have customized your templates then, you need to integrate your codes in the changes.
- Remove “muvi_” if it is not present previously in your classes.
{$kvs = $kvs|json_decode}
{$content = $playlist_data|json_decode}
{$total_playlist = $count_list}
{if $content->type == 2}
{$total_playlist = $count_video_list}
{/if}
<input type="hidden" value="{$content->id}" id="p_id">
<input type="hidden" value="{$total_playlist}" id="total">
{$pageUrl = Yii::app()->request->url}
{$user_id=Yii::app()->user->id}
<input class="playlist_user_id" value="{$user_id}" type="hidden">
<div class="content _no-gap-top">
<div class="item-detail-title">
<div class="container">
<h2 class="_item-detail">{$content->title|utf8_decode} </h2>
</div>
</div>
<div class="spacer _50"></div>
<div class="container">
<div class="row product-meta-data">
<div class="col-md-3">
<img src="{$playlist_poster}" alt="{$content->title|utf8_decode}" title="{$content->title|utf8_decode}" class="img-responsive item-thumb" />
</div>
<div class="col-md-9 product-meta-data">
<div class="item-detail-info">
<h3>
<div class="pull-right">
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u={$pageUrl}" data-title="{$this->Language['share_in_facebook']}" class="social-share-popup"><i class="fa fa-facebook"></i></a>
<a target="_blank" href="https://twitter.com/intent/tweet?text={$pageUrl}" data-title="{$this->Language['share_in_twitter']}" class="social-share-popup"><i class="fa fa-twitter"></i></a>
</div>
{$content->playlist_name|utf8_decode}
</h3>
</div>
<div class="item-detail-info">
{if $this->add_to_favourite}
<button onclick="addFav(this)" name="addfav" data-fav_status="{$user_status['fav_status']}" data-login_status="{$user_status['login_status']}" data-content_id="{$content->id}" data-content_type="4" class="btn btn-primary favAdd" >
{if $user_status['fav_status'] ==0}
<i class="fa fa-heart"></i>
<span id="favtext">
{$this->Language['added_to_fav']}
</span>
{else}
<i class="fa fa-heart-o"></i>
<span id="favtext">
{$this->Language['add_to_fav']}
</span>
{/if}
</button>
{/if}
</div>
<div class="item-detail-info">
{if $total_playlist > 0 && $content->type == 1}
<a
class="playPlaylist btn btn-primary"
data-playlist_id="{$content->id}"
data-playlist_name="{$content->playlist_name}"
data-user_id="0"
data-index="0">
{$this->Language['play_all']}
</a>
{/if}
{if $total_playlist > 0 && $content->type == 2}
{foreach from=$kvs key=i item=data}
{if $i == 0}
<a href="javascript:void(0);" class="btn btn-primary c-btn-square c-font-uppercase" data-toggle="modal" data-target="#loginModal" data-user-id="{$user_id}"
data-movie_id="{$data->movie_uniq_id}" data-movie_stream_uniq_id="{$data->movie_stream_uniq_id}" data-content-permalink="{$data->c_permalink}" data-stream_id="{$data->movie_stream_uniq_id}" data-ctype="{$data->content_types_id}" data-playlist_id="{$content->id}" data-playlist_permalink="{$content->playlist_permalink}" onclick="playlistContentVideoPlay(this);">
{$this->Language['play_all']}
</a>
{/if}
{/foreach}
{/if}
</div>
</div>
{if $total_playlist > 0 && $content->type == 1}
<div class="tracklist-episode-wrap col-md-12">
<h2>{$this->Language['tracklist']}</h2>
<input type="hidden" name="playlist_id" id="playlist_id" value="{$content->id}" />
<input type="hidden" id ="playlist_name" value="{$content->playlist_name}">
<div id="playlist" class="tracklist-episode tracklist record-tracklist"></div>
<div class="loader loader_episode" style="display: none;"></div>
</div>
{/if}
{if $total_playlist > 0 && $content->type == 2}
<div class="spacer _30"></div>
<div class="col-sm-12">
<h2>{$this->Language['videoplaylist']}</h2>
<input type="hidden" name="playlist_id" id="playlist_id" value="{$content->id}" />
<input type="hidden" id ="playlist_name" value="{$content->playlist_name}">
<div id="playlist" class="tracklist-episode tracklist record-tracklist"></div>
<div class="loader loader_episode" style="display: none;"></div>
</div>
{/if}
</div>
</div>
</div>
<script type="text/javascript" src="{$this->siteurl}/common/js/fancybox.js"></script>
<link rel="stylesheet" href="{$this->siteurl}/common/css/fancybox.css" type="text/css" media="screen" />
<script type="text/javascript" src="{$this->siteurl}/common/rating/bootstrap-rating.js"></script>
<script type="text/javascript">
var trailerUrl = '{$content->trailer_url}';
var trailerIsConverted = '{$content->trailer_is_converted}';
var v_logo = '{$v_logo}';
var is_mobile = 0;
var multipleVideoResolution = {$multipleVideo|json_encode};
var defaultResolution = '{$defaultResolution}';
var createSignedUrl = "{$this->siteurl}/user/getNewSignedUrlForTrailer";
var added_fav = "{$this->Language['added_to_fav']}";
var add_fav = "{$this->Language['add_to_fav']}";
$(document).ready(function () {
$('.videocontent').hide();
});
</script>
{literal}
<style type="text/css">
.RDVideoHelper{display: none;}
.videocontent{display: block;}
video::-webkit-media-controls {display:none !important;}
.playbtn{background:none !important;}
</style>
<script type="text/javascript">
$(document).ready(function () {
var user_id = $('.playlist_user_id').val();
var total = $('#total').val();
if (total > 0) {allPlaylistData();}
});
</script>
{/literal}
- Now copy and paste the following code in the template.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/playlist/ playlistdata.html
{$kvs = $kvs|json_decode}
{assign var=num value=0}
{assign var=val value=0}
{assign var=cnn value=0}
{$user_id=Yii::app()->user->id}
<ul class="item-list row">
{foreach from=$kvs item=data}
{$episode_image=$data->poster}
{$casts = $data->casts}
{if $data->content_types_id == 6 || $data->content_types_id == 5}
{$audio_duration_full = $data->video_duration}
{$audio_duration = ":"|explode:$audio_duration_full}
<li class="clearfix">
<a class="track-cover audioEpisode audioPlay" data-index="{$num++}" data-playlist_id="{$playlist_id}" data-user_id="0" data-id="{if $data->is_episode == 0}{$data->movie_id}{else}{$data->movie_stream_id}{/if}" style="background-image:url({$episode_image});"><span>{$num}</span>
<i class="fa fa-play"></i>
</a>
<div class="row">
<div class="col-sm-4 col-xs-12">
<h4>{$data->content_title|utf8_decode}</h4>
</div>
<div class="col-sm-6 col-xs-8">
<p>{foreach from=$casts key=counter item=cast}{$cast_count=$cast|@count}{$j=0}{foreach from=$cast key=counter item=castitem}{$castitem->celeb_name}{$j = $j+1}{if $j != $cast_count}, {/if}{/foreach}{/foreach}</p>
</div>
<div class="col-sm-2 col-xs-4 text-center">
<span class="track-duration">
{if $audio_duration_full != ''}
{if $audio_duration[0]|intval > 0}
{$audio_duration_full}
{else}
{$audio_duration[1]}:{$audio_duration[2]}
{/if}
{else}
00.00
{/if}
</span>
</div>
</div>
{if $this->add_to_playlist != 0 || $this->add_to_queue != 0}
<span class="track-opts">
<i class="fa fa-ellipsis-h" aria-hidden="true"></i>
<ul>
{if $this->add_to_playlist != 0}<li><a href="javascript:void(0);" class="c-white addPlay" data-content_id="{$data->movie_stream_id}" data-user_id="{$user_id}" data-is_episode="{$data->is_episode}">{$this->Language['add_to_playlist']}</a></li>{/if}
{if $this->add_to_queue != 0}<li><a href="javascript:void(0);" class="c-white addToQue" data-id="{$data->movie_stream_id}" data-is_episode="{$data->is_episode}">{$this->Language['add_to_queue']}</a></li>{/if}
</ul>
</span>
{/if}
</li>
{/if}
{if $data->content_types_id == 1 || $data->content_types_id == 3}
{assign var=ccc value=$ccc+1}
<li class="col-md-3">
<div class="item-wrap">
<div class="item-cover">
<img class="_cover" src="{$episode_image}" />
<div class="cover-overlay">
<a href="javascript:void(0);" class="playbtn allplay" data-toggle="modal" data-target="#loginModal" data-user-id="{$user_id}"
data-movie_id="{$data->movie_uniq_id}" data-movie_stream_uniq_id="{$data->movie_stream_uniq_id}" data-content-permalink="{$data->c_permalink}" data-stream_id="{$data->movie_stream_uniq_id}" data-ctype="{$data->content_types_id}" data-playlist_id="{$playlist_id}" data-playlist_permalink="{$playlist_permalink}" onclick="playlistContentVideoPlay(this);">{$this->Language['play_now']}</a>
</div>
</div>
<div class="item-info item_title">
<h4>{$data->title}</h4>
</div>
<div class="item-info item_story">
{if $data->story|utf8_decode|count_characters > 55}{$data->story|utf8_decode|truncate:70}<a href="javascript:void();" class="multipart_child more" data-id="more-{$ccc}" data-toggle="modal" data-target=".bs-example-modal-lg3">{$this->Language['more']}</a>{else}{$data->story|utf8_decode}{/if}
<p class="full-desc hide">{$data->story|utf8_decode}</p>
</div>
{if $this->add_to_video_playlist != 0}
<div class="item-info item_playlist">
<a href="javascript:void(0);" class="btn btn-primary addPlay" data-type="2" data-content_id="{$data->movie_stream_id}" data-user_id="{$user_id}" data-is_episode="{$data->is_episode}">{$this->Language['add_to_playlist']}</a>
</div>
{/if}
<div class="spacer_10"></div>
</div>
</li>
{/if}
<!--#21385: Video Playlist Feature -R2 (CMs Admin can create video playlist)-->
{/foreach}
</ul>
Show Video Playlist Created by Admin on The Website (Modern Template)
If you are an existing customer, then the video playlist created by the admin from the CMS will not be shown by default to the users. To show the playlist to the users in the website, you need to make some changes in your template. Please follow the below mentioned steps to make changes in the Modern Template.
- To enable Playlist feature in Modern Template, go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/playlist/show.html
Note:
- In the bold code we have made few changes for video playlist created by admin from CMS.
- If you have customized your templates then, you need to integrate your codes in the changes.
- Remove “muvi_” if it is not present previously in your classes.
$kvs = $kvs|json_decode}
{$content = $playlist_data|json_decode}
{$total_playlist = $count_list}
{if $content->type == 2}
{$total_playlist = $count_video_list}
{/if}
<input type="hidden" value="{$content->id}" id="p_id">
<input type="hidden" value="{$total_playlist}" id="total">
{$pageUrl = Yii::app()->request->url}
{$user_id=Yii::app()->user->id}
<input class="muvi_playlist_user_id" value="{$user_id}" type="hidden">
<div class="muvi_c-layout-breadcrumbs-1 muvi_c-subtitle muvi_c-fonts-uppercase muvi_c-fonts-bold muvi_c-bordered muvi_c-bordered-both">
<div class="container">
<div class="muvi_c-page-title muvi_c-pull-left">
<h3 class="muvi_c-font-sbold c-font-uppercase">{$content->playlist_name|utf8_decode}</h3>
</div>
</div>
</div>
<div class=" muvi_c-size-sm muvi_c-overflow-hide">
<div class="container">
<div class="muvi_c-shop-product-details-2 muvi_content-area">
<div class="row muvi_bottom25">
<div class="col-md-6">
<div class="muvi_c-product-gallery">
<div class="c-zoom1">
<div class="row">
<div class="col-md-offset-2 col-md-8 ">
<div class="muvi_artwork-wrapper ">
<img src="{$playlist_poster}" alt="{$content->title|utf8_decode}" title="{$content->title|utf8_decode}" class="img-responsive" />
{if $this->add_to_favourite}
<a href="javascript:void(0);" onclick="addFav(this)" name="addfav" class="favAdd" data-fav_status="{$user_status['fav_status']}" data-login_status="{$user_status['login_status']}" data-content_id="{$content->id}" data-content_type="4"> <div class="muvi_ellipse__shape muvi_favourite ">
{if $user_status['fav_status'] ==0}<i class="fa fa-heart"></i>{else}<i class="fa fa-heart-o"></i>{/if} <div class="muvi_favourite_text"> <span class="muvi_favorate__this {if $user_status['fav_status'] ==0} hidden {/if}">{$this->Language['add_to_fav']}</span> <span class="favorited__already {if $user_status['fav_status'] !=0} hidden {/if}">{$this->Language['added_to_fav']}</span> </div></div>
</a>
{/if}
<div class="muvi_ellipse__shape share">
<i class="fa fa-share"></i>
<div class="muvi_share_text">
<span class="muvi_share__this"> <a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u={$this->base_url}{$pageUrl}" data-title="Facebook Share"><i class="fa fa-facebook-square" aria-hidden="true" title="{$this->Language['share_in_facebook']}"></i></a> <a target="_blank" href="https://twitter.com/intent/tweet?text={$this->base_url}{$pageUrl}" data-title="Share on Twitter"> <i class="fa fa-twitter-square" aria-hidden="true" title="{$this->Language['share_in_twitter']}"></i></a> </span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="loader" id="muvi_loader_fav"></div>
<div class="col-md-6">
<div class="muvi_c-product-meta">
<div class="muvi_c-content-title-1" style="float:none;"> <h3 class="c-font-uppercase c-font-bold" style="word-wrap: break-word;"> {$content->playlist_name|utf8_decode} </h3>
<div class="muvi_c-line-left"></div>
</div>
<div class="muvi_action__sec">
{if $total_playlist > 0 && $content->type == 1} <div class="playPlaylist btn c-btn btn-lg c-font-bold c-font-white c-theme-btn c-btn-square c-font-uppercase" data-playlist_id="{$content->id}" data-playlist_name="{$content->playlist_name}" data-user_id="0" data-index="0">{$this->Language['play_all']} </div>
{/if}
{if $total_playlist > 0 && $content->type == 2} {foreach from=$kvs key=i item=data}
{if $i == 0}
<a href="javascript:void(0);" class="btn c-btn btn-lg c-font-bold c-font-white c-theme-btn c-btn-square c-font-uppercase" data-toggle="modal" data-target="#loginModal" data-user-id="{$user_id}"data-movie_id="{$data->movie_uniq_id}" data-movie_stream_uniq_id="{$data->movie_stream_uniq_id}" data-content-permalink="{$data->c_permalink}" data-stream_id="{$data->movie_stream_uniq_id}" data-ctype="{$data->content_types_id}" data-playlist_id="{$content->id}" data-playlist_permalink="{$content->playlist_permalink}" onclick="playlistContentVideoPlay(this);">
{$this->Language['play_all']}
</a>
{/if}
{/foreach}
{/if}
</div>
</div>
</div>
</div>
</div>
<div class="row muvi_bottom25">
<div class="col-md-12">
{if $total_playlist > 0 && $content->type == 1}
<div class="track__header">
<div id="muvi_player-blur"><img src="{$content->poster}"></div>
<span class="c-font-white">{$this->Language['tracklist']}</span> </div>
<div class="muvi_bottom30 hidden-xs"></div>
<div class="muvi_bottom30 hidden-xs hidden-sm"></div>
<input type="hidden" name="playlist_id" id="playlist_id" value="{$content->id}" />
<input type="hidden" id ="playlist_name" value="{$content->playlist_name}">
<div class="track-content">
<div class="row">
<div class="col-md-offset-1 col-md-10">
<ol class="tracklist muvi_record-tracklist" id="playlist"></ol>
</div>
<div class="loader loader_episode" style="display: none;"></div>
</div>
</div>
{/if}
{if $total_playlist > 0 && $content->type == 2}
<div class="track__header">
<div id="muvi_player-blur"><img src="{$content->poster}"></div>
<span class="c-font-white">{$this->Language['videoplaylist']}</span> </div>
<div class="muvi_bottom30 hidden-xs"></div>
<div class="muvi_bottom30 hidden-xs hidden-sm"></div>
<input type="hidden" name="playlist_id" id="playlist_id" value="{$content->id}" />
<input type="hidden" id ="playlist_name" value="{$content->playlist_name}">
<div class="track-content">
<div class="row">
<div class="col-md-12">
<ol class="tracklist" id="playlist"></ol>
</div>
<div class="loader loader_episode" style="display: none;"></div>
</div>
</div>
{/if}
</div>
</div>
</div>
</div>
{if $this->is_audio_enable == 1}
{include file='../layouts/innerpagejs.html'}
{/if}
<link rel="stylesheet" href="{$this->siteurl}/common/css/fancybox.css" type="text/css" media="screen" />
<script type="text/javascript">
var trailerUrl = '{$content->trailer_url}';
var trailerIsConverted = '{$content->trailer_is_converted}';
var v_logo = '{$v_logo}';
var is_mobile = 0;
var multipleVideoResolution = {$multipleVideo|json_encode};
var defaultResolution = '{$defaultResolution}';
</script>
{literal}
<style type="text/css">
<
.RDVideoHelper{display: none;}
.videocontent{display: block;}
video::-webkit-media-controls {display:none !important;}
// remove css <!--#21385: Video Playlist Feature -R2 (CMs Admin can create video playlist)-->
</style>
<script type="text/javascript">
$(document).ready(function () {
playlistShow();
});
</script>
{/literal}
- Now copy and paste the following code in the template.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/playlist/ playlistdata.html
{$kvs = $kvs|json_decode}
{assign var=num value=0}
{assign var=val value=0}
{assign var=cnn value=0}
<input type='hidden' value="{$total_items}" class="episode_total">
{foreach from=$kvs item=data}
{$episode_image=$data->poster}
{assign var=ccc value=$ccc+1}
{$casts = $data->casts}
{$audio_duration_full = $data->video_duration}
{$audio_duration = ":"|explode:$audio_duration_full}
{$user_id=Yii::app()->user->id}
{if $data->content_types_id == 6 || $data->content_types_id == 5}
<li class="track">
<span class="track-play">
<a href="javascript:void(0);" class="audioPlay" data-index="{$num++}" data-playlist_id="{$playlist_id}" data-user_id="0" data-id="{if $data->is_episode == 0}{$data->movie_id}{else}{$data->movie_stream_id}{/if}">
<i class="fa fa-play"></i>
</a>
</span>
<span class="track-title">
<a href="javascript:void(0);" class="audioPlay" data-index="{$cnn++}" data-playlist_id="{$playlist_id}" data-user_id="0" data-id="{if $data->is_episode == 0}{$data->movie_id}{else}{$data->movie_stream_id}{/if}">
<span class="muvi_c-font-sbold"> {$data->content_title|utf8_decode} </span>
</a>
<p class="muvi_c-margin-b-0 muvi_c-font-14">{foreach from=$casts key=counter item=cast}{$cast_count=$cast|@count}{$j=0}{foreach from=$cast key=counter item=castitem}{$castitem->celeb_name}{$j = $j+1}{if $j != $cast_count}, {/if}{/foreach}{/foreach}</p>
</span>
{if $audio_duration_full != ''}<span class="muvi_track-meta">
<span class="muvi_track-duration">{if $audio_duration[0]|intval > 0} {$audio_duration_full} {else} {$audio_duration[1]}:{$audio_duration[2]} {/if}</span>
</span>{/if}
{if $this->add_to_playlist != 0 || $this->add_to_queue != 0}<span class="muvi_track-meta">
<div class="dropup">
<div class="dropdown-toggle" type="button" id="dropdownMenu3" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-ellipsis-v" aria-hidden="true" style="font-size: 28px;"></i>
</div>
<ul class="dropdown-menu dropdown-menu1 dropdown-menu-right" aria-labelledby="dropdownMenu3">
{if $this->add_to_playlist != 0}<li><a href="javascript:void(0);" class="c-white addPlay" data-content_id="{$data->movie_stream_id}" data-user_id="{$user_id}" data-is_episode="{$data->is_episode}">{$this->Language['add_to_playlist']}</a></li>{/if}
{if $this->add_to_queue != 0}<li><a href="javascript:void(0);" class="c-white addToQue" data-id="{$data->movie_stream_id}" data-is_episode="{$data->is_episode}">{$this->Language['add_to_queue']}</a></li>{/if}
</ul>
</div></span>
{/if}
</li>
{/if}
{if $data->content_types_id == 1 || $data->content_types_id == 3}
{assign var=ccc value=$ccc+1}
<div class="col-md-5ths col-sm-6 muvi_episode_content_{$data->movie_stream_id}">
<div class="muvi_c-content-product-2 muvi_c-bg-white muvi_episode-boxx">
<div class="muvi_c-content-overlay">
<div class="muvi_c-overlay-wrapper">
<div class="muvi_c-overlay-content">
<div>
<a href="javascript:void(0);" class="btn c-btn c-font-bold c-font-white c-theme-btn c-btn-square c-font-uppercase" data-toggle="modal" data-target="#loginModal" data-user-id="{$user_id}"
data-movie_id="{$data->movie_uniq_id}" data-movie_stream_uniq_id="{$data->movie_stream_uniq_id}" data-content-permalink="{$data->c_permalink}" data-stream_id="{$data->movie_stream_uniq_id}" data-ctype="{$data->content_types_id}" data-playlist_id="{$playlist_id}" data-playlist_permalink="{$playlist_permalink}" onclick="playlistContentVideoPlay(this);">{$this->Language['play_now']}</a>
</div>
</div>
</div>
<img class="muvi_c-bg-img-top-center muvi_c-overlay-object" src="{$episode_image}">
</div>
<div class="muvi_c-info">
<p class="muvi_c-title c-font-bold c-font-uppercase muvi_c-font-slim">
{$data->title}
</p>
<p class="c-price muvi_c-font-14 muvi_c-font-slim">
{if $data->story|utf8_decode|count_characters > 55}{$data->story|utf8_decode|truncate:70}<a href="javascript:void();" class="muvi_multipart_child more" data-id="more-{$ccc}" data-stream-id="{$data->movie_stream_id}" data-toggle="modal" data-target=".bs-example-modal-lg3">{$this->Language['more']}</a>{else}{$data->story|utf8_decode}{/if}
</p>
<p class="muvi_c-full-desc hide">{$data->story|utf8_decode}</p><br>
{if $this->add_to_video_playlist != 0}<a href="javascript:void(0);" class="btn c-theme-btn c-btn-square c-btn-uppercase c-btn-bold c-white addPlay" data-type="2" data-content_id="{$data->movie_stream_id}" data-user_id="{$user_id}" data-is_episode="{$data->is_episode}">{$this->Language['add_to_playlist']}</a>{/if} <!-- #20401: Playlist and Queue Feature for REVO and Modern Template- R1 -->
</div>
</div>
</div>
{/if}
{/foreach}
Enabling Playlist Feature for Revo Template (views/user/myplaylist.html)
- To enable Playlist feature in Revo Template, go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/user/myplaylist.html
1. Add the below code just under the <h2 class=”txt-camel”>{$this->Language[‘my_playlist’]}</h2>
div class="row"
div class="form-group bottom10p col-md-3 col-lg-3 pull-right"
select class="form-control" id="playlist_type"
{if $this->add_to_playlist > 0}
<option value="1">Audio</option
{/if}
{if $this->add_to_video_playlist > 0}
option value="2">Video</option
{/if}
/select
/div
/div
- Replace the existing script from the bottom of the page
<script type="text/javascript">
$('.wrapper').addClass('has-not-sidebar');
$(document).ready(function() {
var type = $('#playlist_type').val();
myPlayLists(type);
/* #20401: Playlist and Queue Feature for REVO and Modern Template- R1 */
$("#playlist_type").change(function () {
var type = $(this).val();
myPlayLists(type);
});
/* #20401: Playlist and Queue Feature for REVO and Modern Template- R1 */
})
</script>
2.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Remove below codes from file after <div class=”loader” id=”playlist_loading”></div>
<div class="col-md-1 col-sm-2 col-xs-2 c-black">{$num++}</div>
<div class="col-md-3 col-sm-4 col-xs-6"><span class="wrap">{$listitem->list_name}</div>
<div class="col-md-2 col-sm-3 col-xs-4 c-black">{if $itemCount > 0}{if $itemCount > 1}{$itemCount} {$this->Language['tracks']}{else}{$itemCount} {$this->Language['track']}{/if}{else} {$this->Language['no_track']}{/if}</div>
<div class="col-md-6 col-sm-3 col-xs-12 icon-menu">
<a href="javascript:void(0);"><span class="editPlaylist" data-playlist_id="{$listitem->list_id}" data-id="{$num}" data-user_id="{$user_id}" data-playlist_name="{$listitem->list_name}"><i class="fa fa-pencil img-edit" aria-hidden="true"></i></a>
<a href="javascript:void(0);" class="delete_playlist" data-playlist_id="{$listitem->list_id}" data-playlist_name="{$listitem->list_name}" data-user_id="{$user_id}" data-id="{$num}" data-header="{$this->Language['are_you_sure_to_delete_playlist']}" data-button="deletePlaylist" onclick="showConfirmPopup(this);"><i class="fa fa-trash-o img-del" aria-hidden="true"></i></a>
<a href="javascript:void(0);" class="text-uppercase openColl" data-toggle="collapse" data-target="#collapseExample_{$num}" aria-expanded="false" data-id="{$num}" aria-controls="collapseExample"><i class="fa fa-plus img-add" aria-hidden="true"></i><i class="fa fa-minus img-min current" aria-hidden="true"></i></a>
{if $itemCount > 0}<a href="javascript:void(0);" class="playPlaylist" data-playlist_id="{$listitem->list_id}" data-playlist_name="{$listitem->list_name}" data-user_id="{$user_id}" data-index="0"><i class="fa fa-play img-play" aria-hidden="true"></i></a>{else}<span class='left20'></span>{/if}
</div>
<div class="collapse collapse_list" id="collapseExample_{$num}">
<div class="row m-t-5 playList">
<div class="col-md-12 m-t-10 mob-tm">
{if $itemCount > 0}
{$dataItem = $listitem->lists}
{assign var=numb value=1}
{foreach from=$dataItem item=result}
{$casts=$result->casts}
<div class="track-list playlist {$val}">
<div class="track-item playlist-track row" data-id="{$result->movie_stream_id}">
<div class="col-xs-2 col-md-2 text-center">
<p class="title c-black">{$numb++}</p>
</div>
<div class="col-xs-7 col-sm-8 col-md-8 playslist_user">
<div class="row">
<div class="col-md-8 col-sm-8 col-xs-8">
<span class="title left5"> {$result->content_title} </span>
<span class="meta-info c-white">{foreach from=$casts key=counter item=cast}{$cast_count=$cast|@count}{$j=0}{foreach from=$cast key=counter item=castitem}{$castitem->celeb_name}{$j = $j+1}{if $j != $cast_count}, {/if}{/foreach}{/foreach}</span>
</div>
<div class="col-md-4 col-sm-4 col-xs-4"><span class="title pull-right top-22"> {$result->video_duration}</span></div>
</div>
</div>
<div class="col-xs-3 col-sm-2 col-md-2 text-right">
<a href="javascript:void(0);" data-content_id="{$result->movie_stream_id}" data-playlist_id="{$listitem->list_id}" data-user_id="{$user_id}" data-header="{$this->Language['are_you_sure_to_delete_content']}" data-button="deleteContent" onclick="showConfirmPopup(this);">
<img src="{$this->siteurl}{$Yii->theme->baseUrl}/images/Icons/delete.png" class="img-del" alt="{$this->Language['delete']}" title="{$this->Language['delete']}"></a>
</div>
<div class="clearfix"></div>
</div>
</div>
{/foreach}
{else}
<h6>{$this->Language['no_content_added_yet']}</h6>
{/if}
</div>
</div>
</div>
- Remove the following script code also
<script type=”text/javascript”>
userLists();
</script>
- Copy and paste the following codes in views/user/list.html
add “muvi_play-list-table” class in <div class=”play-list list_{$num} muvi_” data-id=”{$num}” style=”border-bottom: 1px solid #dedede;”> add the below codes under loader div <div class=”loader” id=”playlist_loading”></div>
<div class="panel panel-default">
<div class="panel-heading">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th class="c-black">
{$num++}
</th>
<th>
{if $itemCount > 0}
{if $listitem->type == 1}
<a href="javascript:void(0);" class="playPlaylist" data-playlist_id="{$listitem->list_id}" data-playlist_name="{$listitem->list_name}" data-user_id="{$user_id}" data-index="0"><i class="fa fa-play img-play" aria-hidden="true"></i></a>
{/if}
{if $listitem->type == 2}
<a href="javascript:void(0);" class="playPlaylist"
{$dataItem = $listitem->lists}
{foreach from=$dataItem item=result}
data-movie_id="{$result->movie_uniq_id}" data-movie_stream_uniq_id="{$result->movie_stream_uniq_id}" data-content-permalink="{$result->c_permalink}" data-stream_id="{$result->movie_stream_uniq_id}" data-ctype="{$result->content_types_id}" data-playlist_id="{$listitem->list_id}" data-playlist_permalink="{$listitem->playlist_permalink}" onclick="playlistContentVideoPlay(this);"
{/foreach}>
<i class="fa fa-play img-play" aria-hidden="true"></i>
</a>
{/if}
{/if}
</th>
<th>
{$listitem->list_name}
</th>
<th class="c-black">
{if $itemCount > 0}
{if $itemCount > 1}
{$itemCount} {if $listitem->type == 1}{$this->Language['tracks']}{else}{$this->Language['videos']}{/if}
{else}
{$itemCount} {if $listitem->type == 1}{$this->Language['track']}{else}{$this->Language['video']}{/if}
{/if}
{else}
{if $listitem->type == 1}{$this->Language['no_track']}{else}{$this->Language['no_video_playlist']}{/if}
{/if}
</th>
<th class="icon-menu">
<a href="javascript:void(0);"><span class="editPlaylist" data-playlist_id="{$listitem->list_id}" data-id="{$num}" data-user_id="{$user_id}" data-playlist_name="{$listitem->list_name}"><i class="fa fa-pencil img-edit" aria-hidden="true"></i></a>
<a href="javascript:void(0);" class="delete_playlist" data-type="{$listitem->type}" data-playlist_id="{$listitem->list_id}" data-playlist_name="{$listitem->list_name}" data-user_id="{$user_id}" data-id="{$num}" data-header="{$this->Language['are_you_sure_to_delete_playlist']}" data-button="deletePlaylist" onclick="showConfirmPopup(this);"><i class="fa fa-trash-o img-del" aria-hidden="true"></i></a>
<a href="javascript:void(0);" onclick="togglePlayListItem(this);" class="text-uppercase openColl" data-toggle="collapse" data-target="#collapseExample_{$num}" aria-expanded="false" data-id="{$num}" aria-controls="collapseExample"><i class="fa fa-plus img-add" aria-hidden="true"></i><i class="fa fa-minus img-min current" aria-hidden="true"></i></a>
</th>
</tr>
</thead>
</table>
</div>
</div>
<div class="collapse collapse_list" id="collapseExample_{$num}">
<div class="panel-body">
<div class="row playList">
<div class="col-md-12">
{if $itemCount > 0}
{$dataItem = $listitem->lists}
{assign var=numb value=1}
{foreach from=$dataItem item=result}
{$casts=$result->casts}
<div class="track-list playlist {$val}" style="border:none;padding: 0;">
<div class="track-item playlist-track row" data-id="{$result->movie_stream_id}">
<div class="table-responsive">
<table class="table inner-table">
<tr>
<td class="title c-black">{$numb++}</td>
<td class="playslist_user">
<span class="title left5"> {$result->content_title} </span>
<span class="meta-info c-white">{foreach from=$casts key=counter item=cast}{$cast_count=$cast|@count}{$j=0}{foreach from=$cast key=counter item=castitem}{$castitem->celeb_name}{$j = $j+1}{if $j != $cast_count}, {/if}{/foreach}{/foreach}</span>
<span class="title pull-right top-22"> {$result->video_duration}</span>
</td>
<td>
<a href="javascript:void(0);" data-content_id="{$result->movie_stream_id}" data-playlist_id="{$listitem->list_id}" data-user_id="{$user_id}" data-header="{$this->Language['are_you_sure_to_delete_content']}" data-button="deleteContent" onclick="showConfirmPopup(this);">
<!--<img src="{$this->siteurl}{$Yii->theme->baseUrl}/images/Icons/delete.png" class="img-del" alt="{$this->Language['delete']}" title="{$this->Language['delete']}"></a>-->
<i class="fa fa-trash-o img-del" aria-hidden="true" alt="{$this->Language['delete']}" title="{$this->Language['delete']}"></i>
</td>
</tr>
</table>
</div>
</div>
</div>
{/foreach}
{else}
<h6>{$this->Language['no_content_added_yet']}</h6>
{/if}
</div>
</div>
</div>
</div>
</div>
3.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/movie/show.html
{if $content->content_types_id == 1 && $this->add_to_video_playlist > 0 && $content->full_movie != ''}
<div class="item-detail-info">
<a href="javascript:void(0);" class="btn btn-primary addToPlayList {if $this->user_id < 0} hide{/if}" data-type="2" data-content_id="{$content->movie_stream_id}" data-user_id="{$this->user_id}" data-is_episode="{$content->is_episode}">
<img src="{$this->siteurl}/img/add-playlist.png" alt="add-to-playlist" class="playlist-icon" title="Add to playlist"> {$this->Language['add_to_playlist']}
</a>
Add the above code just below the audio playlist button
</div>
{/if}
4.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/content/episodes.html
Add the following code just below the content name.
{if $this->add_to_video_playlist != 0}
<div class="item-info item_playlist">
<a href="javascript:void(0);" class="btn btn-primary addPlay" data-type="2" data-content_id="{$data->movie_stream_id}" data-user_id="{$user_id}" data-is_episode="{$data->is_episode}">{$this->Language['add_to_playlist']}</a>
</div>
{/if}5.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/playlist/playlistname.html
Add the following code where we are displaying the playlist icon in the playlist popup
<a href="javascript:void(0);" id="playlist_add_song" data-name="{$listitem->playlist_name}" data-playlist-id="{$listitem->id}"><p class="c-white"><img src="{if $type==2}{$this->siteurl}/img/video-playlist.png{else}{$this->siteurl}{$Yii->theme->baseUrl}/images/Icons/playlist.png{/if}" class="img-playlist"> {$listitem->playlist_name}</p></a>
<input type="hidden" id="playlist_type" value="{$type}" />
Add the above hidden field in “playlist_form” form
6.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in css/styles.css
Add the below CSS code at the end of the file
.muvi_play-list-table{
border: none;
padding: 0;
}
.muvi_play-list-table .panel{
margin: 0;
border-radius: 0;
border-bottom: 0;
}
.muvi_play-list-table .panel .panel-heading .table{
margin: 0;
}
.muvi_play-list-table .panel .table>thead>tr>th{
border:none;
/*width: 25%;*/
text-align: left;
padding: 0;
}
/*#20401: Playlist and Queue Feature for REVO and Modern Template- R1*/
.muvi_play-list-table .panel .table>thead>tr>th:first-child{width: 5%;}
.muvi_play-list-table .panel .table>thead>tr>th:nth-child(2){width: 3%;}
.muvi_play-list-table .panel .table>thead>tr>th:nth-child(3){width: 52%;}
.muvi_play-list-table .panel .table>thead>tr>th:nth-child(4){width: 30%;}
.muvi_play-list-table .panel .table>thead>tr>th:last-child{
width: 10%;
text-align: right;
}
/*#20401: Playlist and Queue Feature for REVO and Modern Template- R1*/
.muvi_play-list-table .panel-heading{
padding: 8px;
border-bottom: 0;
}
.muvi_play-list-table .table{margin: 0; padding: 0;}
.muvi_play-list-table .table td{
border:none;
border-bottom: 1px solid #dedede;
}
.muvi_play-list-table .panel-body{
padding: 0 20px;
}
.muvi_play-list-table .inner-table td:nth-child(1){
width: 5%;
}
.muvi_play-list-table .inner-table td:nth-child(3){
width: 10%;
text-align: center;
}
.muvi_play-list-table .inner-table td:nth-child(2){
width: 85%;
}
.muvi_play-list-table .table-responsive{
border:none;
}
@media(max-width:640px){
/*.muvi_play-list-table th,.muvi_play-list-table td{font-size: 14px;}*/
.muvi_play-list-table .panel .table>thead>tr>th,.muvi_play-list-table .panel .table>thead>tr>td{
font-size: 14px;
}
}7 .
Remove the below functions from (js/main.js)
getPlaylistName(sdk_user_id);
userLists()
Then, Updated myPlayLists() function
function myPlayLists(type) {
var user_id = $('#playlist-form').find('#user_id').val();
var offset_value = $('#offset_value').val();
$.ajax({
url: HTTP_ROOT + "/user/countplaylist",
data: {'user_id': user_id, 'type': type},
type: 'POST',
success: function (res) {
$('#total_value').val(parseInt(res));
allPlaylist(user_id, offset_value, type);
}
<});
}
Revo Custom CSS
item_playlist{
width: 55% !important;
color: #fff !important;
}
.playlist-icon{
height: 15px;
width:15px;
}
.img_playlist{background: url(../../../img/add-playlist.png) no-repeat center bottom;
background-size: 20px 20px;
width: 20px;
height: 20px;
display: inline-block;}
#playlist_add_song img{
width: 50px;
height: 50px;
}
.img_playlist:hover{background: url('../../../img/playlist-hover.png') no-repeat center center; background-size: 20px 20px;}
// Comment the below classs
/*#playlist-form{
min-height: 120px;
}*/
Enabling Playlist Feature for Modern Template (views/user/myplaylist.html)
- To enable Playlist feature in Modern Template, go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/user/myplaylist.html
1. Add the below code just under the <div class=”container muvi_content-area”>
div class="row"
div class="form-group bottom10p col-md-3 col-lg-3 pull-right"
select class="form-control" id="playlist_type"
{if $this->add_to_playlist > 0}
<option value="1">Audio</option
{/if}
{if $this->add_to_video_playlist > 0}
option value="2">Video</option
{/if}
/select
/div
/div
2.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/user/list.html
add “muvi_play-list-table” class in <div class=”play-list list_{$num} muvi_” data-id=”{$num}” style=”border-bottom: 1px solid #dedede;”> add the below codes under loader div <div class=”loader” id=”playlist_loading”></div>
<div class="panel panel-default">
<div class="panel-heading">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th class="c-black">
{$num++}
</th>
<th>
{if $itemCount > 0}
{if $listitem->type == 1}
<a href="javascript:void(0);" class="playPlaylist" data-playlist_id="{$listitem->list_id}" data-playlist_name="{$listitem->list_name}" data-user_id="{$user_id}" data-index="0"><i class="fa fa-play img-play" aria-hidden="true"></i></a>
{/if}
{if $listitem->type == 2}
<a href="javascript:void(0);" class="playPlaylist"
{$dataItem = $listitem->lists}
{foreach from=$dataItem item=result}
data-movie_id="{$result->movie_uniq_id}" data-movie_stream_uniq_id="{$result->movie_stream_uniq_id}" data-content-permalink="{$result->c_permalink}" data-stream_id="{$result->movie_stream_uniq_id}" data-ctype="{$result->content_types_id}" data-playlist_id="{$listitem->list_id}" data-playlist_permalink="{$listitem->playlist_permalink}" onclick="playlistContentVideoPlay(this);"
{/foreach}>
<i class="fa fa-play img-play" aria-hidden="true"></i>
</a>
{/if}
{/if}
</th>
<th>
{$listitem->list_name}
</th>
<th class="c-black">
{if $itemCount > 0}
{if $itemCount > 1}
{$itemCount} {if $listitem->type == 1}{$this->Language['tracks']}{else}{$this->Language['videos']}{/if}
{else}
{$itemCount} {if $listitem->type == 1}{$this->Language['track']}{else}{$this->Language['video']}{/if}
{/if}
{else}
{if $listitem->type == 1}{$this->Language['no_track']}{else}{$this->Language['no_video_playlist']}{/if}
{/if}
</th>
<th class="icon-menu">
<a href="javascript:void(0);"><span class="editPlaylist" data-playlist_id="{$listitem->list_id}" data-id="{$num}" data-user_id="{$user_id}" data-playlist_name="{$listitem->list_name}"><i class="fa fa-pencil img-edit" aria-hidden="true"></i></a>
<a href="javascript:void(0);" class="delete_playlist" data-type="{$listitem->type}" data-playlist_id="{$listitem->list_id}" data-playlist_name="{$listitem->list_name}" data-user_id="{$user_id}" data-id="{$num}" data-header="{$this->Language['are_you_sure_to_delete_playlist']}" data-button="deletePlaylist" onclick="showConfirmPopup(this);"><i class="fa fa-trash-o img-del" aria-hidden="true"></i></a>
<a href="javascript:void(0);" onclick="togglePlayListItem(this);" class="text-uppercase openColl" data-toggle="collapse" data-target="#collapseExample_{$num}" aria-expanded="false" data-id="{$num}" aria-controls="collapseExample"><i class="fa fa-plus img-add" aria-hidden="true"></i><i class="fa fa-minus img-min current" aria-hidden="true"></i></a>
</th>
</tr>
</thead>
</table>
</div>
</div>
<div class="collapse collapse_list" id="collapseExample_{$num}">
<div class="panel-body">
<div class="row playList">
<div class="col-md-12">
{if $itemCount > 0}
{$dataItem = $listitem->lists}
{assign var=numb value=1}
{foreach from=$dataItem item=result}
{$casts=$result->casts}
<div class="track-list playlist {$val}" style="border:none;padding: 0;">
<div class="track-item playlist-track row" data-id="{$result->movie_stream_id}">
<div class="table-responsive">
<table class="table inner-table">
<tr>
<td class="title c-black">{$numb++}</td>
<td class="playslist_user">
<span class="title left5"> {$result->content_title} </span>
<span class="meta-info c-white">{foreach from=$casts key=counter item=cast}{$cast_count=$cast|@count}{$j=0}{foreach from=$cast key=counter item=castitem}{$castitem->celeb_name}{$j = $j+1}{if $j != $cast_count}, {/if}{/foreach}{/foreach}</span>
<span class="title pull-right top-22"> {$result->video_duration}</span>
</td>
<td>
<a href="javascript:void(0);" data-content_id="{$result->movie_stream_id}" data-playlist_id="{$listitem->list_id}" data-user_id="{$user_id}" data-header="{$this->Language['are_you_sure_to_delete_content']}" data-button="deleteContent" onclick="showConfirmPopup(this);">
<!--<img src="{$this->siteurl}{$Yii->theme->baseUrl}/images/Icons/delete.png" class="img-del" alt="{$this->Language['delete']}" title="{$this->Language['delete']}"></a>-->
<i class="fa fa-trash-o img-del" aria-hidden="true" alt="{$this->Language['delete']}" title="{$this->Language['delete']}"></i>
</td>
</tr>
</table>
</div>
</div>
</div>
{/foreach}
{else}
<h6>{$this->Language['no_content_added_yet']}</h6>
{/if}
</div>
</div>
</div>
</div>
</div>
3.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/movie/show.html
{if $content->content_types_id == 1 && $this->add_to_video_playlist > 0 && $content->full_movie != ''}
<a href="javascript:void(0);" class="c-white addToPlayList {if $this->user_id < 0} hide{/if}" data-type="2" data-content_id="{$content->movie_stream_id}" data-user_id="{$this->user_id}" data-is_episode="{$content->is_episode}">
<div class="muvi_ellipse__shape muvi_add-playlist">
<img src="{$this->siteurl}/img/add-playlist.png" alt="add-to-playlist" title="Add to playlist">
<div class="muvi_add_playlist_text">
<span class="muvi_favorate__this">{$this->Language['add_to_playlist']}</span>
</div>
</div>
</a>
{/if}
Add the above code just below the audio playlist button
4.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/content/episodes.html
Add the following code just below the content name.
{if $this->add_to_video_playlist != 0}
<a href="javascript:void(0);" class="btn c-theme-btn c-btn-square c-btn-uppercase c-btn-bold c-white addPlay" data-type="2" data-content_id="{$data->movie_stream_id}" data-user_id="{$user_id}" data-is_episode="{$data->is_episode}">{$this->Language['add_to_playlist']}</a>
{/if}
5.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in views/playlist/playlistname.html
Add the following code where we are displaying the playlist icon in the playlist popup
<a href="javascript:void(0);" id="playlist_add_song" data-name="{$listitem->playlist_name}" data-playlist-id="{$listitem->id}"><p class="c-white"><img src="{if $type==2}{$this->siteurl}/img/video-playlist.png{else}{$this->siteurl}{$Yii->theme->baseUrl}/images/Icons/playlist.png{/if}" class="img-playlist"> {$listitem->playlist_name}</p></a>
<input type="hidden" id="playlist_type" value="{$type}" />
Add the above hidden field in “playlist_form” form
6.
- Go to “Website” –>” Templates”–>” Manage Template” in the CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in css/styles.css
Add the below CSS code at the end of the file
.muvi_play-list-table{
border: none;
padding: 0;
}
.muvi_play-list-table .panel{
margin: 0;
border-radius: 0;
border-bottom: 0;
}
.muvi_play-list-table .panel .panel-heading .table{
margin: 0;
}
.muvi_play-list-table .panel .table>thead>tr>th{
border:none;
/*width: 25%;*/
text-align: left;
padding: 0;
}
/*#20401: Playlist and Queue Feature for REVO and Modern Template- R1*/
.muvi_play-list-table .panel .table>thead>tr>th:first-child{width: 5%;}
.muvi_play-list-table .panel .table>thead>tr>th:nth-child(2){width: 3%;}
.muvi_play-list-table .panel .table>thead>tr>th:nth-child(3){width: 52%;}
.muvi_play-list-table .panel .table>thead>tr>th:nth-child(4){width: 30%;}
.muvi_play-list-table .panel .table>thead>tr>th:last-child{
width: 10%;
text-align: right;
}
/*#20401: Playlist and Queue Feature for REVO and Modern Template- R1*/
.muvi_play-list-table .panel-heading{
padding: 8px;
border-bottom: 0;
}
.muvi_play-list-table .table{margin: 0; padding: 0;}
.muvi_play-list-table .table td{
border:none;
border-bottom: 1px solid #dedede;
}
.muvi_play-list-table .panel-body{
padding: 0 20px;
}
.muvi_play-list-table .inner-table td:nth-child(1){
width: 5%;
}
.muvi_play-list-table .inner-table td:nth-child(3){
width: 10%;
text-align: center;
}
.muvi_play-list-table .inner-table td:nth-child(2){
width: 85%;
}
.muvi_play-list-table .table-responsive{
border:none;
}
@media(max-width:640px){
/*.muvi_play-list-table th,.muvi_play-list-table td{font-size: 14px;}*/
.muvi_play-list-table .panel .table>thead>tr>th,.muvi_play-list-table .panel .table>thead>tr>td{
font-size: 14px;
}
}
7.
Remove the below functions (js/main.js)
getPlaylistName(sdk_user_id);
userLists();
Then, updated myPlayLists() function.
function myPlayLists(type) {
var user_id = $(‘#playlist-form’).find(‘#user_id’).val();
var offset_value = $(‘#offset_value’).val();
$.ajax({
url: HTTP_ROOT + “/user/countplaylist”,
data: {‘user_id’: user_id, ‘type’: type},
type: ‘POST’,
success: function (res) {
$(‘#total_value’).val(parseInt(res));
allPlaylist(user_id, offset_value, type);
}
});
}
Modern Custom CSS
.muvi_ellipse__shape img {
display: inline-block;
vertical-align: top;
width: 16px !important;
height: 16px !important;
}
#playlist_add_song img{
width: 50px;
height: 50px;
}
.img_playlist{background: url('../../../img/add-playlist.png') no-repeat center center; background-size: 20px 20px;}
.img_playlist:hover{background: url('../../../img/playlist-hover.png') no-repeat center center; background-size: 20px 20px;}
.modal-body {
position: relative;
max-height: 450px;
overflow: auto;
}
Enabling Audio Monetization in Audio Only Template (Views/User/listitem.html)
- To enable audio monetization in Audio Only Template, go to “Website” –>” Templates”–>” Manage Template” in your CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in different sections of the template.
1.
- In the “Template Editor” go to “Views” –>” User“—>”listitem.html”
- Paste the below mentioned code
- Click on “Save”
The audio template has “svg” type button in listing page.
Inside the <a></a> there is the condition of monetization for audio single-part and multi-part contents.
<div class="overlay text-center {if $content->content_types_id == 5 && $content->full_movie == ''} hide {/if}">
<a {if $content->is_episode == 3} class="playPlaylist" data-playlist_id="{$content->movie_id}" data-playlist_name="{$content->title}" data-index="0" data-user_id="0"
{else}
{if $content->content_types_id == 5}
{if Yii::app()->user->id} onclick="getPpvPlans(this,1);"
{else} data-target="#loginModal" data-toggle="modal" data-isppv=1 data-is_ppv_bundle=0 data-content-permalink="{$content->permalink}" {/if}
href="javascript:void(0);"
{else} href="{$content->permalink}" data-pjax='main' {/if}
class="playAudioContent" {/if}
data-id="{$content->movie_id}" data-ctype="{$content->content_types_id}" data-movie_id="{$content->movie_uniq_id}">
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="-201 40 467 467">
<g>
<circle class="st0" cx="34" cy="274.1" r="227" />
<circle class="st1" cx="34" cy="274.1" r="220" />
<g class="st2">
<path class="st3" d="M123.7,269.9L-5.2,195.5c-3.3-1.9-7.3-1.9-10.6,0s-5.3,5.4-5.3,9.2v148.8c0,3.8,2,7.3,5.3,9.2
c1.6,1,3.5,1.4,5.3,1.4s3.6-0.5,5.3-1.4l128.9-74.4c3.3-1.9,5.3-5.4,5.3-9.2S127,271.8,123.7,269.9z" />
</g>
</g>
</svg>
</a>
</div>
2 – views/movie/show.html
- Go to “views” –>”movie”–>”show.html” in Template Editor
- action__sec (replace the code from inside the class)
- Click on “Save”
For single-part content:
{if $content->content_types_id == 5 && $content->is_converted == 1}
{if $content->full_movie !='' }
{$content->play_btn}
<!-- <a href="javascript:void(0);" class="btn as-btn-accent as-btn-md" onclick="playAudio(this)" id="{$content->movie_id}" data-content_type="{$content->is_episode}" >{$this->Language['btn_play']}
</a> -->
{/if}
For multi-part content:
{elseif $content->content_types_id == 6}
{$content->play_btn}
<!-- <a href="javascript:void(0);" class="btn as-btn-accent as-btn-md" data-index="0" onclick="playAllAudio(this)" id="{$content->movie_id}">{$this->Language['play_all']}
</a> -->
{/if}
3 – views/content/episodes.html
- Go to “views”–>”content”–>”episodes.html” in the Template Editor
- put below <li class=”track”>
- Click on “Save”
<div class="left-grid">
<!-- <a href="javascript:void(0);" class="audioEpisode" data-index="{$num++}" onclick="playAllAudio(this)" id="{$data->movie_id}" > -->
{$data->play_btn}
<div class="middle-grid">
<!-- <a href="javascript:void(0);" class="audioEpisode" data-index="{$cnn++}" onclick="playAllAudio(this)" id="{$data->movie_id}" > -->
{$data->play_btn}
4 – views/layouts/loginpopup.html
- Go to “views”–>”layouts”–>”loginpopup.html” in the Template Editor
- Put below line under the class(row-fluid popup_bottom) which has the position first
- Click on “Save”
<input type="hidden" id="movie_stream_id" value="" />
<input type="hidden" id="content-type" value="" />
5 – views/site/index.html (for feature section)
- Go to “views”–>”site”–>”index.html” in the Template Editor
- Paste the below mentioned cod.
- Click on “Save”
<div class="overlay text-center {if $content->content_types_id == 5 && $content->full_movie == ''} hide {/if}">
<a {if $content->is_episode == 3} class="playPlaylist" data-playlist_id="{$content->movie_id}" data-playlist_name="{$content->title}" data-index="0" data-user_id="0"
{else}
{if $content->content_types_id == 5}
{if Yii::app()->user->id} onclick="getPpvPlans(this,1);"
{else} data-target="#loginModal" data-toggle="modal" data-isppv=1 data-is_ppv_bundle=0 data-content-permalink="{$content->permalink}" {/if}
href="javascript:void(0);"
{else} href="{$content->permalink}" data-pjax='main' {/if}
class="playAudioContent" {/if}
data-id="{$content->movie_id}" data-ctype="{$content->content_types_id}" data-movie_id="{$content->movie_uniq_id}">
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="-201 40 467 467">
<g>
<circle class="st0" cx="34" cy="274.1" r="227" />
<circle class="st1" cx="34" cy="274.1" r="220" />
<g class="st2">
<path class="st3" d="M123.7,269.9L-5.2,195.5c-3.3-1.9-7.3-1.9-10.6,0s-5.3,5.4-5.3,9.2v148.8c0,3.8,2,7.3,5.3,9.2
c1.6,1,3.5,1.4,5.3,1.4s3.6-0.5,5.3-1.4l128.9-74.4c3.3-1.9,5.3-5.4,5.3-9.2S127,271.8,123.7,269.9z" />
</g>
</g>
</svg>
</a>
</div>
Enabling Audio Monetization in Revo Template (Views/User/listitem.html)
- To enable audio monetization in Revo Template, go to “Website” –>” Templates”–>” Manage Template” in your CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in different sections of the template.
1.
- In the “Template Editor” go to “Views” –>” User“—>”listitem.html”
- c-overlay-content (under another class play-btn-wrap put the below mentioned code)
- Click on “Save”
{if $content->content_types_id == 5}
{if $content->full_movie != ''}
<!-- <a href="javascript:void(0);" onclick="playAudio(this)" data-content_type="{$content->is_episode}" id="{$content->movie_id}" class="playaudio playbtn" data-ctype="{$content->content_types_id}">
{$this->Language['play_now']}</a> -->
{$content->play_btn}
{else} <a class="playbtn" href="{$content->permalink}">{$this->Language['explore']}</a> {/if}
2 – views/movie/show.html
- Go to “views” –>”movie”–>”show.html” in Template Editor
- action__sec (replace the code from inside the class)
- Click on “Save”
For Single Part Content:
{if $content->content_types_id == 5}
{if $content->full_movie != ''}
<!-- <a href="javascript:void(0);" class="btn btn-lg btn-primary" onclick="playAudio(this)" id="{$content->movie_id}" data-content_type="{$content->is_episode}" >{$this->Language['btn_play']}
</a> -->
{/if}
{/if}
For multi-part content :
<!-- {if $content->content_types_id == 6}
<a href="javascript:void(0);" class="btn btn-lg btn-primary" data-index="0" onclick="playAllAudio(this)" id="{$content->movie_id}">{$this->Language['play_all']}</a>
{/if} -->
3 – views/content/episodes.html
- Go to “views”–>”content”–>”episodes.html” in the Template Editor
- put below <li class=”track”>
- Click on “Save”
{if $data->content_types_id == 6}
{$audio_duration_full = $data->video_duration}
{$audio_duration = ":"|explode:$audio_duration_full}
<li class="clearfix">
<!-- <a class="track-cover audioEpisode" data-index="{$num++}" onclick="playAllAudio(this)" id="{$data->movie_id}" style="background-image:url({$episode_image});">-->
{$data->play_btn}
<span>{$num}</span>
<i class="fa fa-play"></i>
</a>
4 – views/layouts/loginpopup.html
- Go to “views”–>”layouts”–>”loginpopup.html” in the Template Editor
- Put below line under the class(row-fluid popup_bottom) which has the position first
- Click on “Save”
<input type="hidden" id="movie_stream_id" value="" />
<input type="hidden" id="content-type" value="" />
5 – views/layouts/featuredsections.html
- Go to “views”–>”layouts”–>”featuredsections.html” in the Template Editor
- Paste below code
- Click on “Save”
In Revo template the feature section is coming from featuredsections.html .
This page contains angular js codes.So inside {lateral}{/lateral},
we have added the condition and parameters related to monetization for both aod single part and multipart contents.
<div ng-if="content.content_types_id == 5" class="cover-overlay">
<div ng-if="{/literal} {Yii::app()->user->id} {literal}" class="cover-overlay">
<a ng-if="content.full_movie" href="javascript:void(0);" class="btn btn-lg btn-primary" onclick="getPpvPlans(this,1);" data-id="{{content.movie_id}}" data-ctype="{{content.content_types_id}}" data-movie_id="{{content.movie_uniq_id}}" data-toggle="modal" data-isppv="1" data-is_ppv_bundle="0" data-permalink="{{content.permalink}}">{/literal}{$this->Language['btn_play']}{literal}</a>
<a ng-if="!content.full_movie" href="{{content.permalink}}" class="playbtn" >{/literal}{$this->Language['explore']}{literal}</a>
</div>
<div ng-if="{/literal} {!Yii::app()->user->id} {literal}" class="cover-overlay">
<a ng-if="content.full_movie" href="javascript:void(0);" class="btn btn-lg btn-primary" data-target="#loginModal" data-id="{{content.movie_id}}" data-ctype="{{content.content_types_id}}" data-movie_id="{{content.movie_uniq_id}}" data-toggle="modal" data-isppv="1" data-is_ppv_bundle="0" data-permalink="{{content.permalink}}">{/literal}{$this->Language['btn_play']}{literal}</a>
<a ng-if="!content.full_movie" href="{{content.permalink}}" class="playbtn">{/literal}{$this->Language['explore']}{literal}</a>
</div>
</div>
These are the angular js line of codes for multipart aod content.Inside the div (class="cover-overlay"),
we have added the condition of monetization for aod multipart content.
<ng-container ng-if="content.content_types_id != 8 && content.content_types_id != 5" >
<div ng-if="content.play_btn && content.content_types_id != 3" class="cover-overlay" >
<a href="{{content.permalink}}" class="playbtn">{/literal}{$this->Language['explore']}{literal}</a>
</div>
Adding User Notification Feature to Existing Template (views/layouts/topbar.html)
If you are an existing customer and you want to enable the user notification feature for your store, then you can do it by making a few changes to your existing template. Please follow the below mentioned steps to add user notification feature to your template.
Step 1
- Go to “Website” –>” Templates” –> “Manage Template” in your CMS
- Under “Active Template”, click on “Download” button. All your template files will be downloaded to your computer in Zip format.
- Unzip the folder and open the folder “Views”
- Create usernotification folder inside the “Views” folder and then create an HTML file named “usernotification.html” inside it.
- Paste the following code in the usernotification.html file.
<link href="{$this->siteurl}/css/usernotification.css" rel="stylesheet" media="screen" />
<div class="container">
<div id="result"></div>
<h2 class="txt-camel">{$this->Language['text_message']}</h2>
<hr>
<div class="row">
<div class="col-xs-4">
<ul id="notification_msg_menu" class="messagemenu notificationlist">
{if $allnotification|@count >0}
{foreach from=$allnotification item=content}
<li {if $content->status==1}class="active-msg-menu"{/if} onclick="readNotification({$content->user_id},{$content->notification_id}, this)">
<h2 class="_lg">{$content->title}</h2>
<h2 class="_sm">{$content->title|truncate:20}</h2>
<h4>{date('D, d F Y', strtotime($content->updated_date))}</h4>
</li>
{/foreach}
<span class="_no-data _hide">{$this->Language['no_message_available']}</span>
{else}
<span class="_no-data">{$this->Language['no_message_available']}</span>
{/if}
</ul>
</div>
{if $allnotification|@count >0}
<div class="col-xs-8">
<div class="message_body" id="notification_msg_detail">
<a class="pull-right _close" data-userid="" data-notifid="" onclick="deleteNotification(this)"><span class="glyphicon glyphicon-trash"></span></a>
<h2></h2>
<h4></h4>
<p></p>
</div>
</div>
{/if}
</div>
<div class="row">
<div class="col-md-12">
{$pages=ceil($count_notification/10)}
{$start=1}
{if $offset > 3}
{$start=$offset}
{/if}
{$end=$start+3}
{if $end > $pages}
{$end=$pages}
{/if}
{if $pages > 1}
<div class="product-pagination text-center pull-left">
<nav>
<ul class="pagination pagination-normal">
{if $offset > 1}
<li><a id="pl_2" href="{$this->base_url}/usernotification/notification?offset=1" class="pagination-css" data-toggle="tooltip" ><i class="glyphicon glyphicon-backward"></i></a></li>
<li><a id="pn_2" href="{$this->base_url}/usernotification/notification?offset={$offset-1}" class="pagination-css" data-toggle="tooltip" ><i class="glyphicon glyphglyphicon glyphicon-chevron-left"></i></a></li>
{/if}
{for $j=$start ; $j <= $end; $j++ }
{$end_records=$j*10}
{if $end_records > $count_notification}
{$end_records=$count_notification}
{/if}
<li {if $offset==$j}class="active"{/if}><a id="pg_1" href="{$this->base_url}/usernotification/notification?offset={$j}" class="pagination-css" data-toggle="tooltip" title="showing {(($j-1)*10)+1} - {$end_records} records of {$count_notification} records">{$j}</a></li>
{/for}
{if $offset != $pages}
<li><a id="pn_2" href="{$this->base_url}/usernotification/notification?offset={$offset+1}" class="pagination-css" data-toggle="tooltip" ><i class="glyphicon glyphglyphicon glyphicon-chevron-right"></i></a></li>
<li><a id="pl_2" href="{$this->base_url}/usernotification/notification?offset={$pages}" class="pagination-css" data-toggle="tooltip" ><i class="glyphicon glyphicon-forward"></i></a></li>
{/if}
</ul>
</nav>
</div>
{/if}
</div>
</div>
<br/><br/>
</div>
<script>
$(document).ready(function () {
$(".notificationlist").mCustomScrollbar();
});
</script>
- Again, convert the folder to Zip format using third party programs like Winzip/Winrar (Note: Root folder name in your zip file must be your website or store name. For example, if your website name is xyz.com then your root folder name should be “xyz”)
- Again, go to “Website” –>”Templates” –> “Manage Template” in your CMS
- Under “Active Template”, click on “Upload Changes” button. All your template files will be uploaded to the CMS.
Step 2
Go to “Website” –>” Templates” –> “Manage Template” in the CMS
- Go to views –> layouts –>topbar.html
- Type the following code under line number 148.
- Click on “Save”
{if $this->user_id}
<li class="">
<a class="muvi_c-btn-icon muvi_c-cart-toggler usernotification_bell">
<i class="fa fa-bell-o"></i>
<span class="count_new_notification">
<span class="muvi_round-cart">
{$this->count_new_notification}
</span>
</span>
</a>
<input type="hidden" id="notification_userid" name="notification_userid" value="{$this->user_id}">
</li>
{/if}
Step 3
Finally, go to “Website” –>” Templates” –> “Manage Template” in the CMS
- In the Template Editor click on CSS to expand it
- Type the following code in the styles.css
- Click on “Save”
i.fa.fa-bell-o {
cursor: pointer;
font-size: 19px !important;
}
#notification_msg_menu li.active-msg-menu h2,
#notification_msg_menu li.active-msg-menu h4,
#notification_msg_menu li:hover h2,
#notification_msg_menu li:hover h4,
#notification_msg_detail h2,
#notification_msg_detail h4{
color:#32c5d2;
}
#notification_msg_menu li:hover{
border: 1px solid #32c5d2;
color:#32c5d2;
}
#notification_msg_menu .active-msg-menu{
border: 1px solid #32c5d2;
color:#32c5d2;
cursor: pointer;
}
#notification_msg_detail a._close {
color: #32c5d2;
cursor: pointer;
}
Customizing 404 Error Page (Views/Site/404error.html)
You can customize the 404 Error page. When users click on a wrong URL in your website, instead of viewing the default 404 error page, they will see the customized page.
To customize the 404 error page, go to “Website” –>”Templates”–>”Manage Template” in the CMS.
- Click on the “Template Editor”
- In the “Template Editor” go to “Views” –>”Site” –>”404error.html“
- Make changes to the page by adding text and/or images, HTML codes and click on “Save“
Next time when your users click on a wrong URL, they will see the customized 404 error page.
Show Video Duration (Total and Watched) on the Website (views/movie/show.html)
You can show total video duration and watched video duration on the content details page of your website. When users visit the content details page of any content, they can see the “Total Duration” and “Watched Duration”.
- To show “Total Duration” of content, go to “Website” –>”Templates”–>”Manage Template” in the CMS.
- Click on the “Template Editor”
- In the “Template Editor” go to “Views” –>”Movie“—>”show.html”
- Copy and paste the following code and click on “Save”. (You can copy and paste the code under “Content Title” or under any metadata like “Genre”, “Release Date” etc. )
Total Duration : {$content->video_duration_in_- To show “Watch Duration” of content, go to Go to “Website” –>”Templates”–>”Manage Template” in the CMS.
- Click on the “Template Editor”
- In the “Template Editor” go to “Views” –>”Movie“—>”show.html”
- Copy and paste the following code and click on “Save”. (You can copy and paste the code under “Content Title” or under any metadata like “Genre”, “Release Date” etc. )
Watch Duration : {$content->watch_duration_in_Adding comingsoon.css File to Your Template (Template Editor –>CSS)
You can customize the Coming Soon page of your website by making changes in the “comingsoon.css” file in your template. This file is available in new templates. If you are an existing customer and you want to customize your Coming Soon page, then you need to add the “comingsoon.css” file in your template. Please follow the below mentioned steps to include the “comingsoon.css” file in your template.
- Go to “Website” –>”Templates” –> “Manage Template” in your CMS
- Under “Active Template”, click on “Download” button. All your template files will be downloaded to your computer in Zip format.
- Unzip the folder and open the folder “CSS”
- Create comingsoon.css file inside the “CSS” folder using text editor (Notepad/Notepad++). (You can create a blank file and edit it later in the Template Editor)
- Again, convert the folder to Zip format using third party programs like Winzip/Winrar (Note: Root folder name in your zip file must be your website or store name. For example, if your website name is xyz.com then your root folder name should be “xyz”)
- Again, go to “Website” –>”Templates” –> “Manage Template” in your CMS
- Under “Active Template”, click on “Upload Changes” button. All your template files will be uploaded to the CMS.
- Click on “Edit Template”
- Then, click on “CSS”. You will see the “comingsoon.css” file. Now you can make any changes to the file to customize the Coming Soon page.
Enabling Audio Monetization in Modern Template (Views/User/listitem.html)
- To enable audio monetization in Modern Template, go to “Website” –>” Templates”–>” Manage Template” in your CMS.
- Click on the “Template Editor”
- Copy and paste the following codes in different sections of the template.
1.
- In the “Template Editor” go to “Views” –>” User“—>”listitem.html”
- c-overlay-content (under another class play-btn-wrap put the below mentioned code)
- Click on “Save”
{if $content->content_types_id == 5}
{if $content->full_movie != ''}
{if ($content->gateway_code != '')}
{if $content->play_btn != '' }
<div class="playaudio"> {$content->play_btn} </div>
2.
- Go to “views” –>”movie”–>”show.html” in Template Editor
- action__sec (replace the code from inside the class)
- Click on “Save”
For single-part content:
{if $content->play_btn != '' }
<div class="muvi_play-btn-wrap">
{$content->play_btn} </div>
{else}
<a class="muvi_c-overlay-wrapper" href="{$content->permalink}"></a>{/if}
For Multi-Part Content:
{if $content->content_types_id == 6}
<!-- Do nothing, as the link is coming dynamically for AOD Multipart content-->
<!--<a href="javascript:void(0);" class="btn c-btn btn-lg c-font-bold c-font-white c-theme-btn c-btn-square c-font-uppercase " data-index="0" onclick="playAllAudio(this)" id="{$content->movie_id}">{$this->Language['play_all']}</a>-->
{/if}
3.
- Go to “views”–>”layouts”–>”loginpopup.html” in the Template Editor
- Put below line under the class(row-fluid popup_bottom) which has the position first
- Click on “Save”
<input type="hidden" id="movie_stream_id" value="" />
<input type="hidden" id="content-type" value="" />
4.
- Go to “views”–>”content”–>”episodes.html” in the Template Editor
- put below <li class=”track”>
- Click on “Save”
<span class="track-play">
{$data->play_btn}
<i class="fa fa-play"></i>
</a>
</span>
<span class="track-title">
{$data->play_btn}
<span class="c-font-sbold"> {$data->content_title|utf8_decode} </span>
</a>
<p class="muvi_c-margin-b-0 muvi_c-font-14">{foreach from=$casts key=counter item=cast}{$cast_count=$cast|@count}{$j=0}{foreach from=$cast key=counter item=castitem}{$castitem->celeb_name}{$j = $j+1}{if $j != $cast_count}, {/if}{/foreach}{/foreach}</p>
</span>{foreach from=$casts key=counter item=cast}{$cast_count=$cast|@count}{$j=0}{foreach from=$cast key=counter item=castitem}{$castitem->celeb_name}{$j = $j+1}{if $j != $cast_count}, {/if}{/foreach}{/foreach}
Adding GIF Logo (Views/Layouts/topbar.html)
To add GIF logo, first you need to upload the GIF logo image to your Image Library and then copy the image URL.
1.Go to “Manage Content” –> “Image Library” in your CMS
2.Click on “Add Image”
3.Click on “Upload File” and select the image
4.Click on “Upload” to upload the image to Image Library
5.Click on the GIF logo image in the Image Library.
6.The image will open in the browser. Copy the image URL. (The image URL should look like: https://d2sal5lpzsf102.cloudfront.net/2798/public/imagegallery/2798/original/020712-logo-400_1484638079.gif)
After copying the GIF logo image URL, you need to paste it inside the image source in the Template Editor.
7.Go to “Website” –>” Templates”–>” Manage Template” in your CMS.
8.Click on the “Template Editor”
9.In the “Template Editor” go to “Views” –>” layouts “—>” topbar.html”
10.Find the image source for logo inside the code and replace it by pasting the GIF image URL
<!-- BEGIN: BRAND -->
<div class="c-navbar-wrapper clearfix">
<div class="c-brand c-pull-left">
<a href="{$this->base_url}" class="c-logo">
<img src="{$this->siteLogo}" alt="{$this->studio->name}" class="c-desktop-logo" />
<img src="{$this->siteLogo}" alt="{$this->studio->name}" class="c-desktop-logo-inverse" />
<img src="{$this->siteLogo}" alt="{$this->studio->name}" class="c-mobile-logo" />
</a>
Replace the three image source line (in blue color) with the GIF image URL in the following format. (This is an example GIF image URL. You need to use your own image URL)
<img src=” https://d2sal5lpzsf102.cloudfront.net/2798/public/imagegallery/2798/original/020712-logo-400_1484638079.gif “ />
11.Finally, click on “Save”
Go back to your homepage and clear the cache and cookies. The GIF logo will appear on your website.
Show Category Image on the Content Listing Page ( views/media/list.html)
You can show the category images on your website in the content listing page. The image of each category (e.g. Movies, TV Shows, etc.) will be displayed on the front-end by using the following method.
- Go to “Website” –>” Templates”–>” Manage Template” in your CMS. Click on the “Template Editor”
- In the “Template Editor” navigate to “Views” –>” Media“—>”list.html”
- Type the following variable inside the code and click on “Save“
{$category_poster}
You need to use the variable as shown below.
<img src="{$category_poster}" class="img-fluid" alt="Category Banner">
Remove “Clear History” Button (views/user/watchhistory.html)
You can remove the “Clear History” button form Watch History page (Profile –>Watch History) when there is no content in the Watch History. By default the Clear History button is showing in the Watch History page even if there is no content.
- To remove the “Clear History” button, go to Go to “Website” –>”Templates”–>”Manage Template” in your CMS.
- Click on the “Template Editor”
- In the “Template Editor” go to “Views” –>”User“—>”watchhistory.html”
- Type the following code and click on “Save”
{if $item_count != 0}{$this->Language['clear_Show PPV (Pay Per View) Price in Content Listing Page (views/layouts/listitem.html)
You can show PPV price in content listing page of your website (For all categories). For logged in users you can show the subscriber price and for the guest users you can show both subscriber and non-subscriber price.
- To show “PPV Price” in the “Featured Section” of your homepgae, go to “Website” –>” Templates”–>” Manage Template” in your CMS.
- Click on the “Template Editor”
- In the “Template Editor” go to “Views” –>” layouts“—>”listitem.html“
” - Type the following code and click on “Save”
{if $this->user_id == 0} {if $content->ppv_subscribed_text != 'free'}
{$this->Language['members']}: {$content->ppv_subscribed_price} {/if} {if $content->ppv_subscribed_text == 'free'}
{$this->Language['members']}: {$this->Language['free']} {/if} {if $content->ppv_unsubscribed_text != 'free'}
{$this->Language['non_members']}: {$content->ppv_unsubscribed_price} {/if} {if $content->ppv_unsubscribed_text == 'free'}
{$this->Language['non_members']}: {$this->Language['free']} {/if} {/if} {if $this->user_id > 0} {if $content->ppv_subscribed_text != 'free'}
{$content->ppv_subscribed_price} {/if} {if $content->ppv_subscribed_text == 'free'}
{$this->Language['free']} {/if} {/if}
Show PPV Price in Featured Section (views/layouts/featuredsections.html)
You can show PPV (Pay Per View) price in the featured section of your homepage. For logged in users you can show the subscriber price and for the guest users you can show both subscriber and non-subscriber price.
- To show “PPV Price” in the “Featured Section” of your homepgae, go to “Website” –>” Templates”–>” Manage Template” in your CMS.
- Click on the “Template Editor”
- In the “Template Editor” go to “Views” –>” layouts“—>”featuredsections.html“
” - Type the following code and click on “Save”
<div class="c-info ppvprice">
{/literal}{if $this->user_id == 0}{literal}
<p class="caption_genre c-font-16" ng-if="content.ppv_subscribed_text != 'free'">{/literal}{$this->Language['members']}{literal}: {{content.ppv_subscribed_price | html}}
<p class="caption_genre c-font-16" ng-if="content.ppv_subscribed_text == 'free'">{/literal}{$this->Language['members']}{literal}: {/literal}{$this->Language['free']}{literal}
<p class="caption_genre c-font-16" ng-if="content.ppv_unsubscribed_text != 'free'">{/literal}{$this->Language['non_members']}{literal}: {{content.ppv_unsubscribed_price | html}}
<p class="caption_genre c-font-16" ng-if="content.ppv_unsubscribed_text == 'free'">{/literal}{$this->Language['non_members']}{literal}: {/literal}{$this->Language['free']}{literal}
{/literal}{/if}{literal}
{/literal}{if $this->user_id > 0}{literal}
<p class="caption_genre c-font-16" ng-if="content.ppv_subscribed_text != 'free'">{{content.ppv_subscribed_price | html}}
<p class="caption_genre c-font-16" ng-if="content.ppv_subscribed_text == 'free'"> {/literal}{$this->Language['free']}{literal}
{/literal}{/if}{literal}
</div>
Show Cast/Crew Custom Fields on the Website (views/star/show.html)
You can show the custom data fields and their values on your website by modifying your website template, following the below mentioned procedure.
- To show Cast/Crew custom data fields on your website, go to Go to “Website” –>”Templates”–>”Manage Template” in your CMS. Click on the “Template Editor”
- In the “Template Editor” go to “Views” –>”Star“—>”show.html”
- Type the following code and click on “Save”
{if $content->custom_data|count > 0}
{foreach from=$content->custom_data key=ckey item=cval}
<p class="star_summary">
<span class="light-green-color">{$cval->field_name} :</span>
{if is_array($cval->value)}
{', '|implode:$cval->value}
{else}
{$cval->value}
{/if}
</p>
{/foreach}
{/if}
Adding Newsletter Subscription Option (Views/User/register.html)
You can add Newsletter Subscription option on the Registration Page, Login Popup Page and Profile Page of a user in your website. “Subscribe to Announcements” option will be selected by default. Users can uncheck this option if they don’t want to receive any newsletter or announcement email from you.
Adding “Subscribe to Announcements” option on the “Registration Page”
- To show “Subscribe to Announcements” option on the “Registration Page”, go to “Website” –>” Templates”–>” Manage Template” in your CMS.
- Click on the “Template Editor”
- In the “Template Editor” go to “Views” –>” User “—>”register.html”
- Type the following code above the “Register” button (Before {$payment_register_btn} ) and click on “Save”
Note: You can add the “Subscribe to Announcements” option to any part of the page.
<div class="form-group ">
<div class="col-sm-12">
<input name="data[subscribe_newsletter]" value="1" type="checkbox"> {$this->Language['subscribe_to_announcement']}
</div>
</div>
Adding “Subscribe to Announcements” option on the “Login Popup Page”
- In the “Template Editor” go to “Views” –>” Layouts “—>” loginpopup.html”
- Type the following code under the “Password” field and click on “Save”
<div class="form-group ">
<div class="controls">
<input name="data[subscribe_newsletter]" value="1" type="checkbox" checked="checked"> {$this->Language['subscribe_to_announcement']}
</div>
</div>
Adding “Subscribe to Announcements” option on the “Profile Page”
- In the “Template Editor” go to “Views” –>” User “—>” profile.html”
- Type the following code under the “Confirm Password” field and click on “Save”
<div class="form-group ">
<div class="controls">
{if ($user->announcement_subscribe)}
<label><input name="subscribe_newsletter" value="1" type="checkbox" checked="checked" /> {$this->Language['subscribe_to_announcement']} </label>
{else}
<label><input name="subscribe_newsletter" value="1" type="checkbox" /> {$this->Language['subscribe_to_announcement']}</label>
{/if}
</div>
</div>
Editing CSS (css/styles.css)
To edit CSS, go to “Website” –>”Templates”–>”Manage Template” in your CMS.
- Click on “Edit Template“
- In the Template Editor click on CSS to expand it
- Then, click on any CSS file to edit it
- After editing the file, click on “Save“
- The CSS file will be updated.
Changing Play Now button to Buy Now in Multipart Content (views/movie/showparent.html)
To change “Play Now” button to “Buy Now” in the multi-part parent content details page please follow the below mentioned steps.
1.Go to Go to “Website” –>”Templates”–>”Manage Template” in your CMS. Click on the “Template Editor”
2. In the “Template Editor” go to “Views” –>”Movie“—>”showparent.html”
3.Copy the following code and paste it anywhere inside the page.
<input type="hidden" name="ppv_plan_id" id="ppv_plan_id" value="{$content->ppv}" />
<input type="hidden" name="current_user_id" id="current_user_id" value="{$this->user_id}" />
<input type="hidden" name="movie_uniq_id" id="movie_uniq_id" value="{$content->uniq_id}" />
<input type="hidden" name="check_season" id="check_season" value="1" />
4.Now search for “{$content->play_btn}” and replace it with “{$content->buy_btn}”
5.Click on “Save” to save the changes
When you will visit the multi-part parent, content details page, the “Play Button” will be replaced with “Buy Now”
Show Ratings & Reviews on the Website (views/movie/show.html)
By default, the ratings and reviews are displayed under the content in the content details page. As per your requirement, you can customize the display of ratings and reviews. If you wish, you can display this information above the content, you can only show review form, show summary of all reviews and restrict the number of reviews that will be displayed under the content.
To show Ratings and Reviews above the content, go to Go to “Website” –>”Templates”–>”Manage Template” in your CMS. Click on the “Template Editor”
- In the “Template Editor” go to “Views” –>”Movie“—>”show.html”
- Type the following code and click on “Save”
{if $reviews|json_decode|count > 0}
<p class="c-font-bold c-font-uppercase">{$this->Language['reviews']}</p><hr />
{foreach from=$reviews|json_decode item=rating}
<div class="rating-content">
<input type="hidden" class="rating" data-readonly value="{$rating->rating_value}" />
<div class="review-text">{$rating->review}</div>
<div class="review-user"><strong>{$rating->username}</strong> at {$rating->timestamp}</div>
</div><hr />
{/foreach}
{/if}
When you go to the content details page you will see the Ratings and Reviews above the content. To customize the display of Ratings and Reviews use the following variables.
- To only show the Review Form use {$reviewformonly}
- To show summary of all reviews ( For example, 4 out of 5) use {$review_summary}
- To show form & list of reviews up to 4 use {$review_form}
Note: To show Ratings and reviews of multi part content go to “Views” –>”Movie“—>”showparent.html” and type the above code and click on “Save”)
Show Total Video Count and Duration on the Website (views/movie/show.html)
You can show total video count, video duration, total video mapped to content and their duration on your website. You can show this information on any page of your website. Here we have shown how you can display this information in the content details page.
To show total video count, total video duration (In Milliseconds), mapped content count and duration (In Milliseconds) in your website, go to Go to “Website” –>”Templates”–>”Manage Template” in your CMS. Click on the “Template Editor”
1.In the “Template Editor” go to “Views” –>”Movies“—>”show.html” (If you want to show the information in the content details page.)
2. First type the following code at your desired place. (For example, you can add it below “Play Now” button or above cast/crew etc.)
3. Now copy the following code and paste it.
{literal}
<script>
$(document).ready(function(){
$.ajax({
method: "POST",
url: HTTP_ROOT+'/rest/gettotalnoofvideo/',
data: {'authToken': 'authToken'},
dataType:"json",
success: function(res){
$("#total_video").html(res.total_videos); // for total no of videos added
$("#total_duration").html(res.total_duration); // for total duration of videos added
$("#mapped_videos").html(res.mapped_videos); // for total no of videos mapped to content
$("#mapped_duration").html(res.mapped_duration); // for total duration of videos mapped to content
}
});
});
</script>
{/literal}
<p>Total videos</p>
<p id="total_video"></P>
<p>Total Duration<p/>
<p id="total_duration"></p>
<p>Mapped videos</p>
<p id="mapped_videos"></p>
<p>Mapped Duration</p>
<p id="mapped_duration"></p>
Note: Go to “Settings” –>“Advanced” in your CMS and copy the API Authorization Key and paste it in place of ‘authToken‘ inside single quote. Here we have shown the video duration in milliseconds. You can change it to minutes or hours as per your requirement.
4.Click on “Save”
When you click on a content and go to the content details page, you can see the information about total video count, video duration, total video mapped to content and their duration in milliseconds. You can display this information on any page of your website.
Content Summary for Multipart Child Content
| Content Id | $content->movie_id |
| To know if an Episode or not | $content->is_episode |
| Episode Title with Parent Content Title | $content->title |
| Episode Title | $content->content_title |
| Play Button | $content->play_btn |
| Permalink | $content->permalink |
| Poster Path | $content->poster |
| To know if poster is landscape | $content->is_landscape |
| Release Year | $content->release_date |
| Full Release Date | $content->full_release_date |
| Censor Rating | $content->censor_rating |
| Video Duration Text | $content->video_duration_text |
| Payment Type | $content->payment_type |
| Is Converted | $content->is_converted |
| Movie Unique ID | $content->movie_uniq_id |
| Video Unique ID | $content->stream_uniq_id |
| Is PPV | $content->ppv |
| Payment Type | $content->payment_type |
| Is Converted | $content->is_converted |
| Video ID | $content->movie_stream_id |
| Content Type ID | $content->content_type_id |
| Primary Content Type ID | $content->content_types_id |
| PPV Plan ID | $content->ppv_plan_id |
| Trailer Path | $content->trailer_url |
| Is Trailer Converted | $content->trailer_is_converted |
| Trailer Player | $content->trailer_player |
| Casts | $content->casts |
| Release Year | $content->release_date |
| Full Release Date MM/DD/YYYY | $content->full_release_date |
| Censor Rating | $content->censor_rating |
| Video Duration | $content->video_duration |
| Video Duration in Text | $content->video_duration_text |
| 0=>Subscription, 1=>PPV | $content->payment_type |
| If video conversion is completed | $content->is_converted |
| Content Type ID | $content->content_type_id |
| Content Types ID | $content->content_types_id |
| PPV Plan ID | $content->ppv_plan_id |
| Full Story | $content->story |
| Short Story | $content->short_story |
| Content Permalink | $content->content_permalink |
| Content Top Banner | $content->content_banner |
Show Content Category on the Website (views/movie/show.html)
To show Content Category value on your website, go to Go to “Website” –>”Templates”–>”Manage Template” in your CMS. Click on the “Template Editor”
1.In the “Template Editor” go to “Views” –>”Movies“—>”show.html”
2. First type the following code at your desired place. (For example, you can add it below “Play Now” button or above cast/crew etc.)
<span id=”content_categories”></span> (You can add this inside”Span” , “Div“, etc. according to your preference)
3. Now copy the following code and paste it inside Java Script
<script type="text/javascript">
var authToken = 'authToken';
var content_category_value = {$content->content_category_value};
var lang_code = '{$this->language_code}';
</script>
{literal}
<script type="text/javascript">
$.ajax({
method: "POST",
url: HTTP_ROOT+'/rest/getcategoriesofcontent/',
data: {'authToken': authToken, 'content_category_value':
content_category_value, 'lang_code': lang_code},
success: function(res){
$('#content_categories').html(res);
}
});
</script>
{/literal}
Note: Go to “Settings” –>“Advanced” in your CMS and copy the API Authorization Key and paste it in place of ‘authToken‘ inside single quote
4.Click on “Save” (To show Metadata Fields of multi part content go to “Views” –>”Movies“—>”showparent.html” and type the above code and click on “Save”)
When you click on a content and go to the content details page, you can see the “Content Category” for the content.
Show a New Metadata Field on the Website (views/movie/show.html)
To show new metadata fields and values on your website, go to Go to “Website” –>”Templates”–>”Manage Template” in your CMS. Click on the “Template Editor”
1.In the “Template Editor” go to “Views” –>”Movies“—>”show.html”
2.Type the following code to add single metadata field and value to your template. You can add the new metadata field at your desired place. (For example, you can add it below “Play Now” button or above cast/crew etc.)
{$content->”custom_field_unique_id”->field_display_name}
{$content->”custom_field_unique_id”->field_value}
3.Click on “Save” to save the new metadata field name and value
Note: Here the “custom_field_unique_id” is the Unique Key of your new custom metadata field. You can view this by clicking on the edit option of the new custom metadata field. (See Below Screenshot)

To show the list of custom fields and values at one place, please type the following code at your desired place. (For example, you can add it below “Play Now” button or above cast/crew etc.)
1.In the “Template Editor” go to “Views” –>”Movies“—>”show.html”
2.Type the following code to add list of custom fields and values at one place to your template.
{foreach from=$content->custom key=$k item=custom}
{$custom->field_display_name} : {$custom->field_value}
{/foreach}
3.Click on “Save” to save the new metadata field name and value
Note: To show Metadata Fields of multi part content go to “Views” –>”Movies“—>”showparent.html” and type the above code and click on “Save”
When you click on any content on your website, you can see the new metadata fields and values you have added to the content.
Content Summary for Single Part Digital Content
| Content ID | $content->id |
| Is Episode | $content->is_episode |
| Content Title | $content->title |
| Play Button | $content->play_btn |
| Permalink | $content->permalink |
| Poster Path | $content->poster |
| To know if poster is landscape | $content->is_landscape |
| Release Date | $content->release_date |
| Movie Unique ID | $content->movie_uniq_id |
| Video Unique ID | $content->stream_uniq_id |
| Is PPV | $content->ppv |
| Payment Type | $content->payment_type |
| Is Converted | $content->is_converted |
| Video ID | $content->movie_stream_id |
| Content Type ID | $content->content_type_id |
| Primary Content Type ID | $content->content_types_id |
| PPV Plan ID | $content->ppv_plan_id |
| Genres | $content->genres |
| Trailer Path | $content->trailer_url |
| To know if Trailer is converted | $content->trailer_is_converted |
| Trailer Player | $content->trailer_player |
| Casts | $content->casts |
| Content Title Only | $content->title |
| 0->Single Part, 1 => Multipart Parent, 2=> Child | $content->data_type |
| Release Year | $content->release_date |
| Full Release Date MM/DD/YYYY | $content->full_release_date |
| Censor Rating | $content->censor_rating |
| Video Duration | $content->video_duration |
| Video Duration in Text | $content->video_duration_text |
| 0=>Subscription, 1=>PPV | $content->payment_type |
| If video conversion is completed | $content->is_converted |
| Content Type ID | $content->content_type_id |
| Content Types ID | $content->content_types_id |
| PPV Plan ID | $content->ppv_plan_id |
| Full Movie | $content->full_movie |
| Full Story | $content->story |
| Short Story | $content->short_story |
| Content Permalink | $content->content_permalink |
| Trailer URL | $content->trailer_url |
| If Trailer video is converted | $content->trailer_is_converted |
| Trailer Player | $content->trailer_player |
| Content Top Banner | $content->content_banner |
Blog Post Page (views/blog/view.html)
This page shows the details for a single blog post.
{$post} : returns the details about a blog post in json format.
{$post = $post|json_decode}
{$post->post_title}
{$post->full_desc}
Blog List Page (views/blog/index.html)
This page shows the list of all blog posts available for the website to show.
{$data} returns list of all posts in json format.
{foreach from=$data|json_decode item=content}
<div class="col-md-12">
<h3>{$content->post_title}</h3>
<div class="short_desc">{$content->short_desc}</div>
<a href="{$content->permalink}">View More</a>
</div>
{/foreach}
{$pagination} : shows the pagination for this page.
CMS Page (views/page/index.html)
This page shows the contents for a CMS page for the website.
{$content = $content|json_decode}
{$content->title}
{$content->content}
Contact Us Page (views/site/contactus.html)
This will show the contact us form on the website.
<form name="ContactForm" id="contactus_form" method="post" action="{$this->siteurl}/site/contactus">
<h4 class="caps">Fill in the form below</h4>
<div class="form-group ">
<label class="control-label required" for="name">Name</label>
<div class="controls">
<input type="text" required name="ContactForm[name]" id="contact_name" placeholder="" autocomplete="off" class="form-control" value="" autofocus />
</div>
</div>
<div class="form-group">
<label class="control-label required" for="name">Email</label>
<div class="controls">
<input type="email" name="ContactForm[email]" id="email" placeholder="" autocomplete="off" class="form-control" value="" required />
</div>
</div>
<div class="form-group ">
<label class="control-label required" for="password">Message</label>
<div class="controls">
<textarea rows="4" name="ContactForm[message]" id="message" class="form-control" required ></textarea>
</div>
</div>
<div class="form-group ">
<div class="controls text-right">
<input type="text" id="ccheck" name="ccheck" placeholder="" autocomplete="off" style="display: none;" />
<input type="hidden" name="submit-btn" id="submit-btn"/>
<button type="submit" class="btn btn-primary btn-green-small" name="contactus" id="contact_us">Send</button>
</div>
</div>
<div id="login-errors" class="error center"></div>
</form>
Transaction Page (views/user/transaction.html)
{$transaction} : returns the detail info of a transaction in json format.
You can access the following information for a transaction.
{$transaction=$transaction|json_decode}
{$transaction->transaction_date}
{$transaction->order_number}
{$transaction->amount}
{$transaction->invoice_id}
{$transaction->transaction_status}
{$transaction->plan->plan_name}
Account Page (views/user/profile.html)
This is the user profile page where a user can update his details and profile picture.
<form id="user-account-form" method="POST">
<div id="profile-loading" class="loader"></div>
<h3>ACCOUNT INFORMATION</h3>
<div id="profile-errors" class="error center"></div>
<div class="form-group">
<label class="control-label">Name :</label>
<div class="controls">
<input required type="text" class="form-control" value="{$user->display_name}" placeholder="Name" name="name" id="name" />
</div>
</div>
<div class="form-group">
<label class="control-label">Email :</label>
<div class="controls">
<input readonly type="text" class="form-control" value="{$user->email}" placeholder="Email" name="email" id="email" />
</div>
</div>
<div class="form-group">
<label class="control-label">Password :</label>
<div class="controls">
<input type="password" class="form-control" placeholder="Password" name="new_password" id="new_password" />
</div>
</div>
<div class="form-group">
<label class="control-label">Confirm Password :</label>
<div class="controls">
<input required type="password" class="form-control" placeholder="Confirm Password" name="confirm_password" id="confirm_password" />
</div>
</div>
<div class="form-group">
<div class="controls">
<button id="update-btn" class="btn btn-primary btn-green-small" type="submit">Update Profile</button>
</div>
</div>
</form>
For profile picture update feature in the same page you can add the code below.
<img src="{$user_picture}" alt="" title="" class="thumbnail center" /><br />
<a class="link txt-right" href="#" data-target="#avatar-modal" data-toggle="modal">Change Your Picture/Avatar</a>
<!-- Cropping modal -->
<div class="modal fade" id="avatar-modal" tabindex="-1" role="dialog" aria-labelledby="avatar-modal-label" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content" style="height:500px;">
<form class="avatar-form" method="post" action="{$this->siteurl}/user/upload_image" enctype="multipart/form-data">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title" id="avatar-modal-label">Change Profile Picture</h4>
</div>
<div class="modal-body">
<div class="avatar-body">
<!-- Upload image and data -->
<div class="avatar-upload">
<input class="avatar-src" name="avatar_src" type="hidden">
<input class="avatar-data" name="avatar_data" type="hidden">
<input class="" name="fileinfo" id="fileinfo" type="hidden">
<div style="float:left;font-weight:bold;font-size:16px;padding-right:20px;">Upload Profile Picture</div>
<div style="float:left;">
<input class="avatar-input" id="avatarInput" name="Filedata" type="file">
</div>
</div>
<!-- Crop and preview -->
<div class="avatar-wrapper"></div>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-primary avatar-save" type="submit">Save</button>
</div>
</form>
</div>
</div>
</div><!-- /.modal -->
Transaction List Page (views/user/transactions.html)
{$transactions} : returns all the transactions done by this user for this website in json format.
{foreach from=$transactions|json_decode item=transaction}
{$transaction->transaction_date}
{$transaction->order_number}
{$transaction->amount}
{$transaction->plan->plan_name}
{$transaction->permalink}
{/foreach}
Sign up Page (views/user/register.html)
Keep the form, form field names and ids same as it is bwlow.
<form id="membership_form" name="membership_form" method="POST" class="form-horizontal">
<div id="loading" class="loader"></div>
<div id="errors" class="error center"></div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" autocomplete="off" placeholder="Enter Your Full Name" id="name" name="data[name]" required />
</div>
<label for="email" class="col-sm-2 control-label">Email Address</label>
<div class="col-sm-4">
<input type="email" class="form-control" autocomplete="off" placeholder="Enter Your Email" id="email_address" name="data[email]" required />
</div>
</div>
<div class="form-group">
<label for="join_password" class="col-sm-2 control-label">Password</label>
<div class="col-sm-4">
<input type="password" class="form-control" autocomplete="off" placeholder="Password" id="join_password" name="data[password]" required />
</div>
<label for="confirm_password" class="col-sm-2 control-label">Confirm Password</label>
<div class="col-sm-4">
<input type="password" class="form-control" autocomplete="off" placeholder="Confirm Password" id="confirm_password" name="data[confirm_password]" required />
</div>
</div>
<div class="top20"></div>
{include file='../layouts/listplans.html'}
{$payment_form}
<div class="form-group">
<div class="col-sm-4">
<div class="checkbox">
<label>
<input type="checkbox" id="over_18" name="data[over_18]" value="over_18" required/>
I am over 18 and agree to <a class="link linkcol" href="{$Yii->getbaseUrl(true)}/page/terms-privacy-policy" target="_blank">terms</a>
</label>
<label id="data[over_18]-error" class="error" for="data[over_18]" style="display: none;"></label>
</div>
</div>
</div>
<div class="clear"></div><br>
<div class="form-group ">
<div class="controls">
<div class="pull-left">
<button id="register_membership" class="btn btn-primary" onclick="validateUserForm();">Register</button>
</div>
<div class="clearfix"></div>
</div>
</div>
<span class="error" id="plan_error"></span>
</form>
If your website has any membership plans set up by admin, the membership plans can be shown in the file views/layouts/listplans.html.
{$payment_form} : will show the payment form as you have set up from your CMS.
Forgot Password Page (views/user/forgot.html)
This page will show the form to recover your password if you forgot.
<form name="frmRP" id="frmRP" method="post">
<div class="form-group ">
<label class="control-label required" for="login_email">Please enter your email to reset your password</label>
<div class="controls">
<input type="text" name="email" id="reset_email" placeholder="Enter Your Email" autocomplete="off" class="form-control" />
</div>
</div>
<div class="clear"></div>
<div class="form-group ">
<div class="controls">
<button type="submit" class="btn btn-primary btn-green-small" name="login_submit" id="login-btn">Submit</button>
<div style="float: right; margin-top: 10px;">Remember Password? <a class="link txt-right" href="{$Yii->getbaseUrl(true)}/user/login">Login Here</a></div>
</div>
</div>
<div id="reset-errors" class="error center"></div>
</form>
Login Page (views/user/login.html)
You need to keep the form, form field names and ids same as it is there.
<form name="login_form" id="login_form" method="post">
<div id="login-loading" class="loader" style="display: none;"></div>
<h4>ALREADY REGISTERED?</h4>
<div class="form-group">
<label class="control-label required" for="username">Enter your Email Address</label>
<div class="controls">
<input type="email" required name="LoginForm[email]" id="username" placeholder="Enter Your Email" autocomplete="off" class="form-control" value="" />
</div>
</div>
<div class="form-group ">
<label class="control-label required" for="password">Enter your Password</label>
<div class="controls">
<input type="password" required name="LoginForm[password]" id="password" placeholder="Password" autocomplete="off" class="form-control" />
</div>
</div>
<div class="form-group ">
<div class="controls">
<label class="control-label" for="LoginForm_rememberMe">
<input name="LoginForm[rememberMe]" id="LoginForm_rememberMe" value="1" type="checkbox" /> Remember me on this computer</label>
</div>
</div>
<div class="clear"></div>
<div class="form-group ">
<div class="controls">
<button type="submit" class="btn btn-primary btn-green-small" name="login_submit" id="login-btn">Login</button>
<div style="float: right; margin-top: 10px;"><a class="link txt-right" href="{$Yii->getbaseUrl(true)}/user/forgot">Forgot Password?</a></div>
</div>
</div>
<div id="login_errors" class="error center"></div>
</form>
Search Page (views/search/index.html)
This page shows all the results matched with the searched key.
{if $item_count > 0}
{include file='../layouts/listitem.html'}
{/if}{$item_count} : returns total number of matched records.
Pagination
<div class="product-pagination text-center">
<nav>
{$pagination}
</nav>
</div>
Search page content list (views/layouts/listitem.html)
This page view of each item in the search result page.
Star/Cast Page (views/star/show.html)
This page shows the details about a star.
{$item} : returns the star details in json format.
{$item = $item|json_decode}
{$item->name}
{$item->celebrity_image}
{$item->summary}
{$item->name} : returns the name of the star.
{$item->celebrity_image} : returns the image of the star.
{$item->summary} : returns the description/bio of the star.
Content Page (Single content type) (views/movie/show.html)
{$item} : returns the current content’s data in json format
{$casts} : returns the casts for the content
{$directors = $casts->directors} : returns the directors for the content
{$actors = $casts->actors} : returns the actors for the content
Content Page (Multiple content type) (views/movie/showparent.html)
{$item} : returns the current content’s data in json format
{$casts} : returns the casts for the content
{$directors = $casts->directors} : returns the directors for the content
{$actors = $casts->actors} : returns the actors for the content
{$all_series = $allseries|json_decode} : returns all the series for the content
To show the episodes for the content and series dropdown
<select id="series" name="series">
{foreach from=$all_series item=series}
<option value="{$series->series_number}" {if $default_series == $series->series_number}selected="selected"{/if}>Series {$series->series_number}</option>
{/foreach}
</select>
<input type="hidden" name="content_id" id="content_id" value="{$item->movie_id}" />
<input type="hidden" name="default_series" id="default_series" value="{$default_series}" />
<div id="episodes"></div>
Content List Page (views/media/list.html)
This is the page that render the content list page.
{$contentTypeInfo[‘display_name’]} : this returns the name of the content type.
{$contentTypeInfo[‘permalink’]} : this returns the permalink to the content type page
Order By Form
{$orderby} : This returns the currently active sort parameter
{$item_count} : This returns the total number of content
{$category_poster} : This returns the Category Image. By using this you can show category image on the website.
<form action="{$this->siteurl}/{$contentTypeInfo['permalink']}" method="get" name="listingSearch" id="filterFormPopup">
<fieldset id="body">
<fieldset>
<label for="email">Sort By</label>
<select name="orderby" id="order_filter" class="form-control">
<option value="lastupload" {if $orderby == 'lastupload'}selected="selected"{/if}>Last Uploaded</option>
<option value="releasedate" {if $orderby == 'releasedate'}selected="selected"{/if}>Release Date</option>
<option value="sortasc" {if $orderby == 'sortasc'}selected="selected"{/if}>Alphabetic A-Z</option>
<option value="sortdesc" {if $orderby == 'sortdesc'}selected="selected"{/if}>Alphabetic Z-A</option>
</select>
</fieldset>
<input type="submit" class="btn btn-primary btn-green-small pull-right" value="OK" />
</fieldset>
</form>Contents (views/layouts/listitem.html)
In this file you can show the content view for the list page.
Parameters you can show in this page has been listed in bottom of this page.
Pagination
{$pagination} : this returns the pagination for this page
<div class="product-pagination text-center">
<nav>
{$pagination}
</nav>
</div>Home Page (views/site/index.html)
This file is used to render the contents for home page.
This page has mainly shows banners and featured sections.
Banner Section
Login to your Muvi CMS and go to Website->Templates->Banners.

You can upload banners and add the text to be shown for banner.
There you can also enable/disable button for sign up with custom text.
{$banner_sections} : This returns your banner section with the banner image, banner text and sign up button.
{foreach from=$banner_sections|json_decode item=banner_section}
{foreach from=$banner_section->banners key=counter item=banner}
{$banner->banner_full_path}
{$banner->banner_text}
{$banner->join_btn}
{/foreach}
{/foreach}
In the above code sample above
{$banner->banner_full_path} used for the banner image full path
{$banner->banner_text} used for the banner text
{$banner->banner_full_path} used for sign up button on banner
Featured Sections
Login to your Muvi CMS and go to Website->Templates->Home Page.

You can add as many featured sections as you want by clicking Add Featured Section button.
After creating featured section you can add featured content by clicking Add New button.
In the pop up you can type the name of the content, then you can see a suggestion for your search. You can select and save the content as Featured content.
To show the featured sections and content in your template you can follow the below sample codes.
{foreach from=$sections|json_decode item=section}
{if $section->total > 0}
{$section->title}
{foreach from=$section->contents item=content}
{$content->poster}
{$content->title}
{$content->play_btn}
{$content->permalink}
{/foreach}
{/if}
{/foreach}
In the above code sample
{$section->title} : Title of the featured section you have set.
{$content->poster} : Poster for the featured content.
{$content->title} : Title of the featured content.
{$content->play_btn} : Play button action.
{$content->permalink} : Link to the content page.
Global Variables
You can use the global variables in any of the view files. Here are all the global variables available for a BYOD template.
- {$this->siteurl} : Full path of your website or link to home page.
- {$Yii->theme->baseUrl} : Full path to active theme folder.
- {$this->pageTitle} : Current page title.
- {$this->pageKeywords} : Current page keywords.
- {$this->pageDescription} : Current page description.
- {$this->favIcon} : Fav icon for the website.
- {$this->siteLogo} : Logo for the website.
- {$this->studio->name} : Name of the website.
- {$this->user_menu} : User account related menus like login, logout, sign up, profile etc in json format.
- {$this->main_menu} : Main menu of the website in json format.
- {$this->studio->fb_link} : Link to your facebook page as set from your admin.
- {$this->studio->tw_link} : Link to your twitter page as set from your admin.
- {$this->studio->gp_link} : Link to your google plus page as set from your admin.
- {$this->Footerlinks} : CMS pages menu of the website in json format.
- {$this->copy_text} : Copyright text of the website.