Written by: Abhaya Senapati
With an innate love of writing code to solve complex issues, Abhaya has 5+ years of experience in full-stack development and is currently leading the Engineering & Development pod at Muvi.
What is XSS attack? Cross-Site Scripting (XSS) attacks are a type of injection in which malicious scripts are injected into otherwise benign and trusted websites. XSS attacks occur when an attacker uses a web application to send malicious code, generally … Continue reading

What is XSS attack?
Cross-Site Scripting (XSS) attacks are a type of injection in which malicious scripts are injected into otherwise benign and trusted websites. XSS attacks occur when an attacker uses a web application to send malicious code, generally in the form of a browser side script, to a different end-user. Flaws that allow these attacks to succeed are quite widespread and occur anywhere a web application uses input from a user within the output it generates without validating or encoding it.
What is AWS WAF(Web Application Firewall)?
AWS WAF is a web application firewall that lets you monitor the HTTP and HTTPS requests that are forwarded to an Amazon CloudFront distribution, Amazon API Gateway REST API, or an Application Load Balancer. AWS WAF also lets you control access to your content. Based on conditions that you specify, such as the IP addresses that requests originate from or the values of query strings, API Gateway, CloudFront, or an Application Load Balancer responds to requests either with the requested content or with an HTTP 403 status code (Forbidden). You also can configure CloudFront to return a custom error page when a request is block content.
WAF Rule for XSS attack
The rule that is used to block XSS in AWS WAF is CrossSiteScripting_BODY.
If it is enabled, it inspects the value of the request body and blocks common cross-site scripting (XSS) patterns using the built-in XSS detection rule in AWS WAF.
What must not be done?
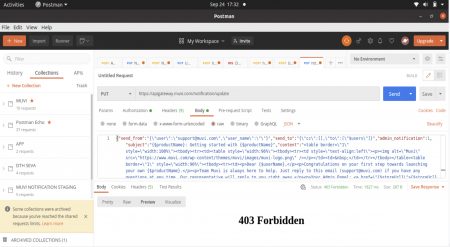
If this rule is activated, then obviously, we just can’t send HTML data in our request body.
Please check the attached screenshot below, There you can we got a 403 forbidden error from AWS only.

How to do this if needed?
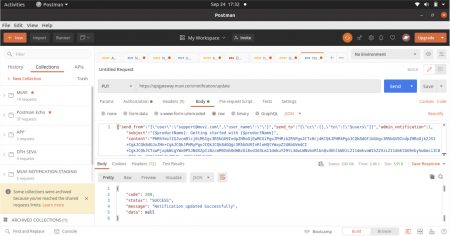
If we have to send any HTML content through the request parameter, we must encode it using any encoding technologies and decode it after reaching our server.
Please find the screenshot attached below. Here we used the Base64 encode mechanism and sent the data to the service.

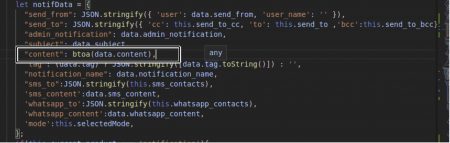
Code snippets for reference.
Frontend: –
Coding language – Angular

This is just before we send data to the service.
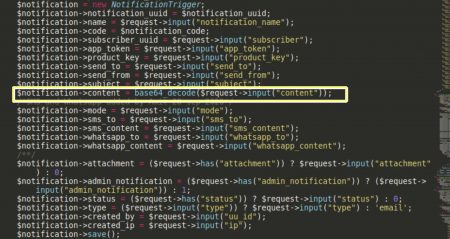
Backend: –
Coding language: – PHP(Lumen Framework)

Here we have decoded the request after getting it on the service end.
Written by: Abhaya Senapati
With an innate love of writing code to solve complex issues, Abhaya has 5+ years of experience in full-stack development and is currently leading the Engineering & Development pod at Muvi.
Add your comment