When it comes to live streaming, user engagement hinges on real-time interaction. Whether you’re developing a social networking platform, a fitness app, or an educational tool, Muvi Live provides a critical solution to infuse your applications with the power of live videos and calls.
We recognize the challenges developers face in crafting apps that go beyond the static and mundane. That’s why Muvi Live empowers you with a comprehensive set of tools, enabling you to create applications that captivate audiences and enhance user engagement to unprecedented levels.
Muvi Live For Developers is not just about meeting expectations; it’s about exceeding them. We’re here to streamline the integration process, foster innovation, and arm you with the knowledge to create applications that redefine the boundaries of user interaction.
In this blog, we will delve deep into Muvi Live’s features, illustrating how you can leverage its suite of SDKs and APIs to build, customize, and enhance live streaming applications for any elearning platform. Whether you’re enhancing an existing app or venturing into the creation of a live streaming platform from scratch, Muvi Live equips you with the tools to ensure a seamless and engaging user experience. Let’s know how!
Introduction to Live SDKs
Muvi Live Streaming SDK represent a revolutionary toolkit designed for developers seeking to infuse their applications with the power of live broadcasting. Whether you’re looking to seamlessly integrate live streaming capabilities into your existing app or embark on the ambitious journey of crafting a live streaming application from the ground up, Muvi Live SDKs provide the crucial building blocks for success.
Crafted exclusively for developers, Muvi Live SDKs offer a user-friendly and developer-centric approach to integrating live broadcasting features. The SDKs empower developers to effortlessly incorporate real-time video and audio streaming, creating a dynamic and engaging user experience that transcends the limitations of static content. With Muvi Live SDKs, developers can improve their applications by introducing the powerful elements such as live chat and calls, fostering a deeper connection between users.
One of the key advantages of Muvi Live SDKs is the emphasis on faster go-to-market strategies. Developers can significantly reduce development time and effort, accelerating the deployment of live streaming features in their applications. This efficiency is crucial in the fast-paced world of app development, allowing developers to stay ahead of the competition and meet the ever-growing demands of users for real-time interactivity.
Transparency is at the core of Muvi Live SDKs, with a commitment to no hidden pricing. Developers can confidently integrate live broadcasting capabilities into their apps without worrying about unexpected costs or complex pricing structures. This transparency ensures that developers have a clear understanding of the investment required, allowing for better planning and budgeting throughout the development process.
What All You Can Do With Muvi Live SDKs?
With Muvi Live SDKs at your disposal, the possibilities are endless. Let’s dive into the myriad ways you can leverage it to seamlessly integrate live streaming into your apps, enhance user engagement, and accelerate your time-to-market.
1. Seamless and Simplified Integration for Developers
Imagine effortlessly adding live streaming capabilities to your existing app with just a few lines of code. Muvi Live SDKs are designed with developers in mind, offering a user-friendly experience that simplifies the integration process.
The live documentation, consistent APIs, and easy extensibility, coupled with robust community support, make it a breeze to enhance your app with real-time video and audio streaming.
For instance, if you’re developing a social networking app, Muvi Live SDKs enable you to seamlessly integrate live streaming features. From live video chats to interactive live comments, your users can now connect in real-time, fostering a more engaging and dynamic social experience.
With minimal coding efforts, you can transform your app into a hub of live interaction, keeping your users connected and entertained.
2. All-in-One Video Backend for Live Streaming
Muvi Live SDKs act as your comprehensive video backend, accessible and manageable through an extensible REST API. It enables you to bypass the complexities of managing live streaming infrastructure.
The SDK provides a robust platform for live streaming from your app in minutes, offering scalability that grows with your business.
For instance, in the education sector, Muvi Live SDKs open up exciting possibilities for e-learning applications. It lets you enable live streaming of lectures, interactive Q&A sessions, and collaborative virtual classrooms. The extensible REST API ensures seamless integration with your e-learning platform, creating an immersive and interactive learning environment for students.
Here is a video on the top features of a live streaming app with Muvi Live –
3. Faster Go-to-Market
Speed is of the essence in the world of app development, and Muvi Live SDKs provide the solution for faster go-to-market strategies. It lets you broadcast your live video instantly, equipped with ideal renditions for a range of devices operating on varied bandwidths. The best part? You don’t need to be a professional video expert to make it happen.
If you are developing an event app, Muvi Live SDKs are your one-stop solution to delivering real-time event experiences. From live coverage of conferences to interactive virtual trade shows, it enables your app to broadcast events seamlessly. The SDK’s capability to handle varying bandwidths ensures a smooth streaming experience for users attending events from different locations and devices.
4. REST and GraphQL for Efficient Data Handling
The backbone of Muvi Live SDKs lies in their organized APIs, utilizing REST for data mutation and GraphQL for data fetching. This structured approach empowers developers to handle data efficiently, creating a foundation for seamless integration and robust data management.
For instance, communication apps, be it messaging platforms or video conferencing tools, can leverage Muvi Live APIs to optimize data handling. You can implement real-time updates, integrate live video calls, and ensure a smooth user experience with the flexibility provided by REST and GraphQL. Muvi Live SDKs offer a solid infrastructure for developers to enhance communication apps with live streaming capabilities.
How to Use Muvi Live SDKs?
Here’s an in-depth guide on Live APIs and what you can do with them.
1. Muvi Live Server API Documentation
Muvi APIs are meticulously structured, with REST handling data mutation and GraphQL managing data fetching. These APIs boast versatility, accepting JSON-encoded request bodies and delivering responses in JSON format. Following standard HTTP response codes, authentication protocols, and verbs, Muvi APIs prioritize clear communication through detailed error messages complete with codes.
For developers looking to interact with Muvi APIs, the designated endpoint is https://apigateway.muvi.com. When utilizing GraphQL APIs, it’s essential to exercise caution when dealing with certain parameters. Specifically, refrain from altering values related to app_token, product_key, store_key, user_uuid, and user_type.
For more reference please visit here
2. The Key Steps To Use Muvi APIs
- To avail a Free Trial or subscribe to any Muvi product, visit Muvi.com and click the “Free Trial” button.

- For subscription, log in to the CMS, complete the payment, and retrieve the App Token and Secret Key.
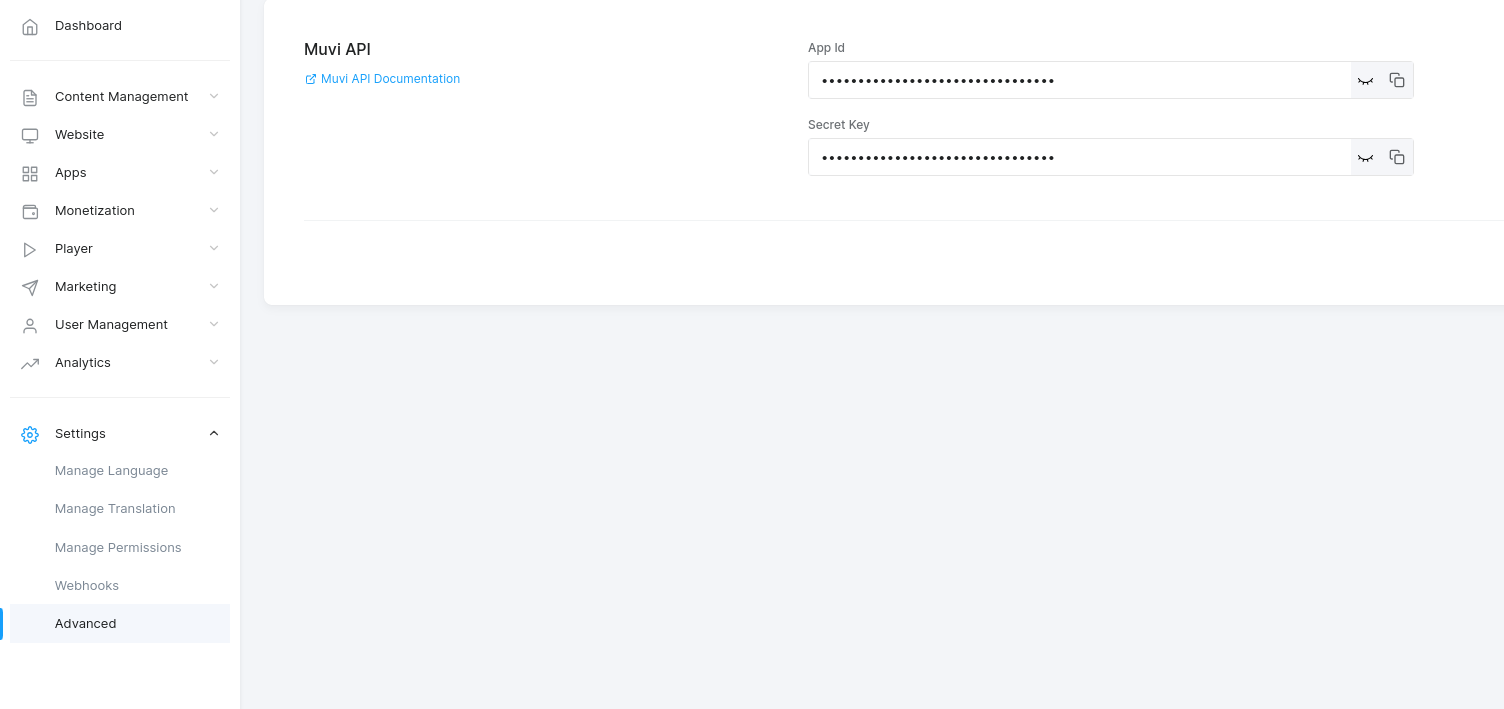
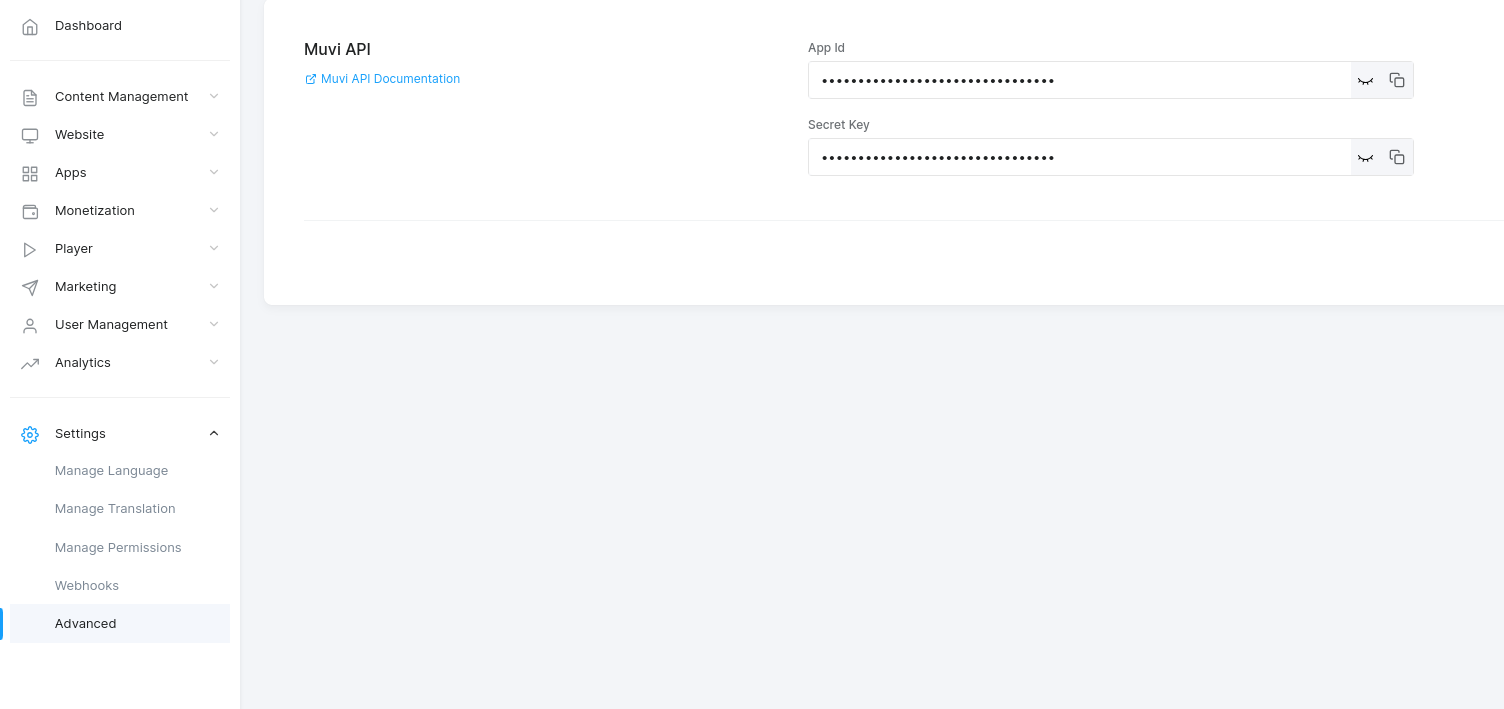
- Securely obtain the App ID and Secret Key from the CMS under Settings -> Advanced.
- Keep the App ID and Secret Key confidential and avoid disclosure for security.
3. Token Generation To Call Any API
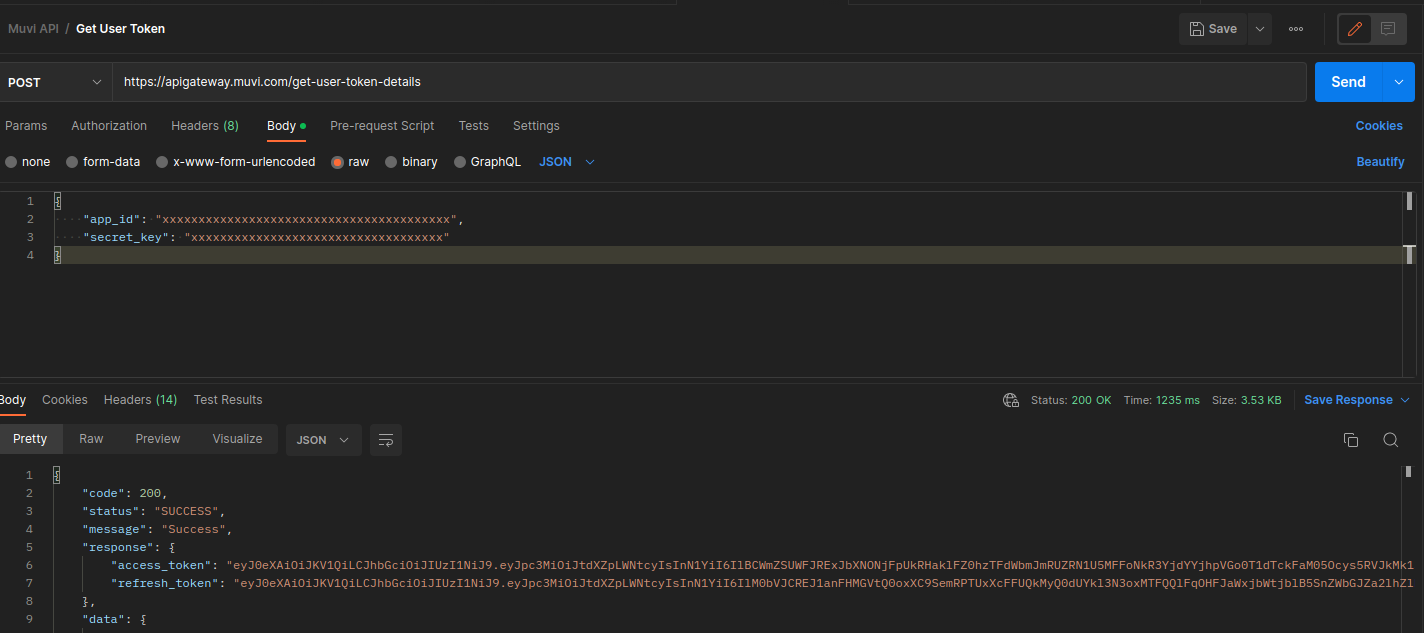
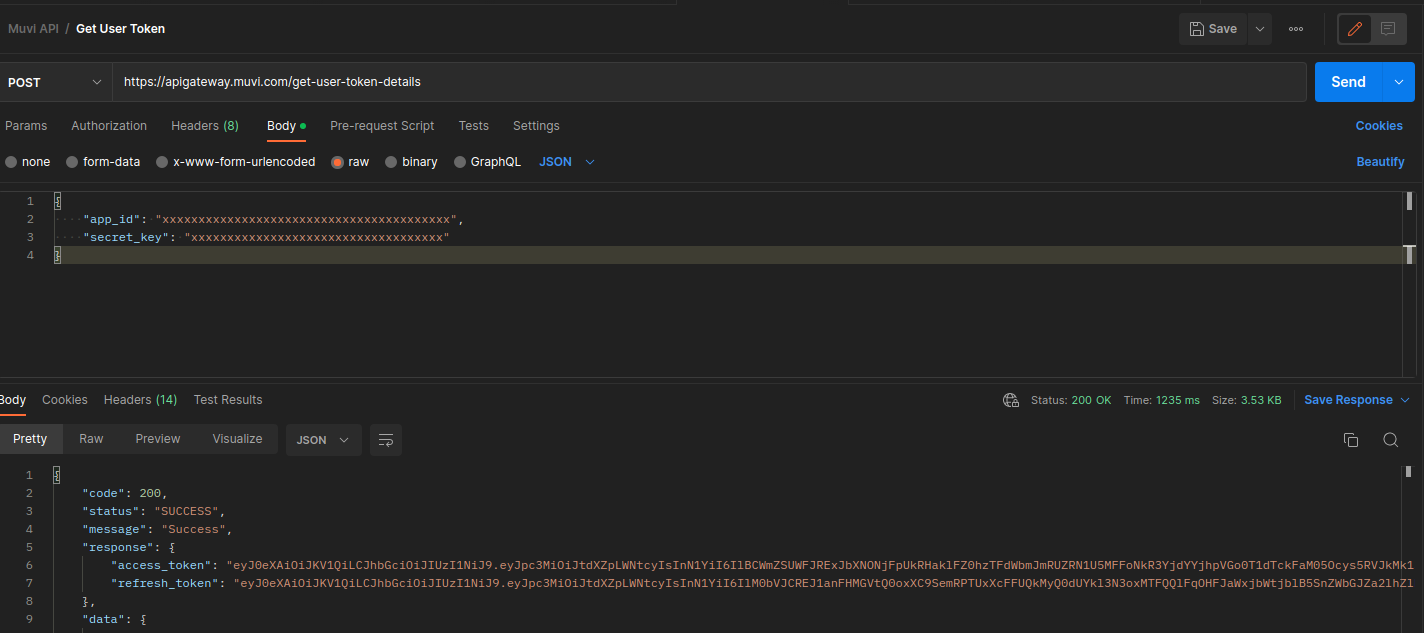
Before making any calls to Muvi API, you must generate an access token. Utilize the following API to generate the access token:

curl –location –request POST ‘https://apigateway.muvi.com/get-user-token-details’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“app_id”: “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”,
“secret_key”: “xxxxxxxxxxxxxxxxxxxxxxxxxx”
}’
4. Calling Any Muvi API
- Headers: Content Type: application/json
- Authorization: Bearer <access-token>
To assist you in understanding the API structure, you can download a sample Postman Collection for reference.

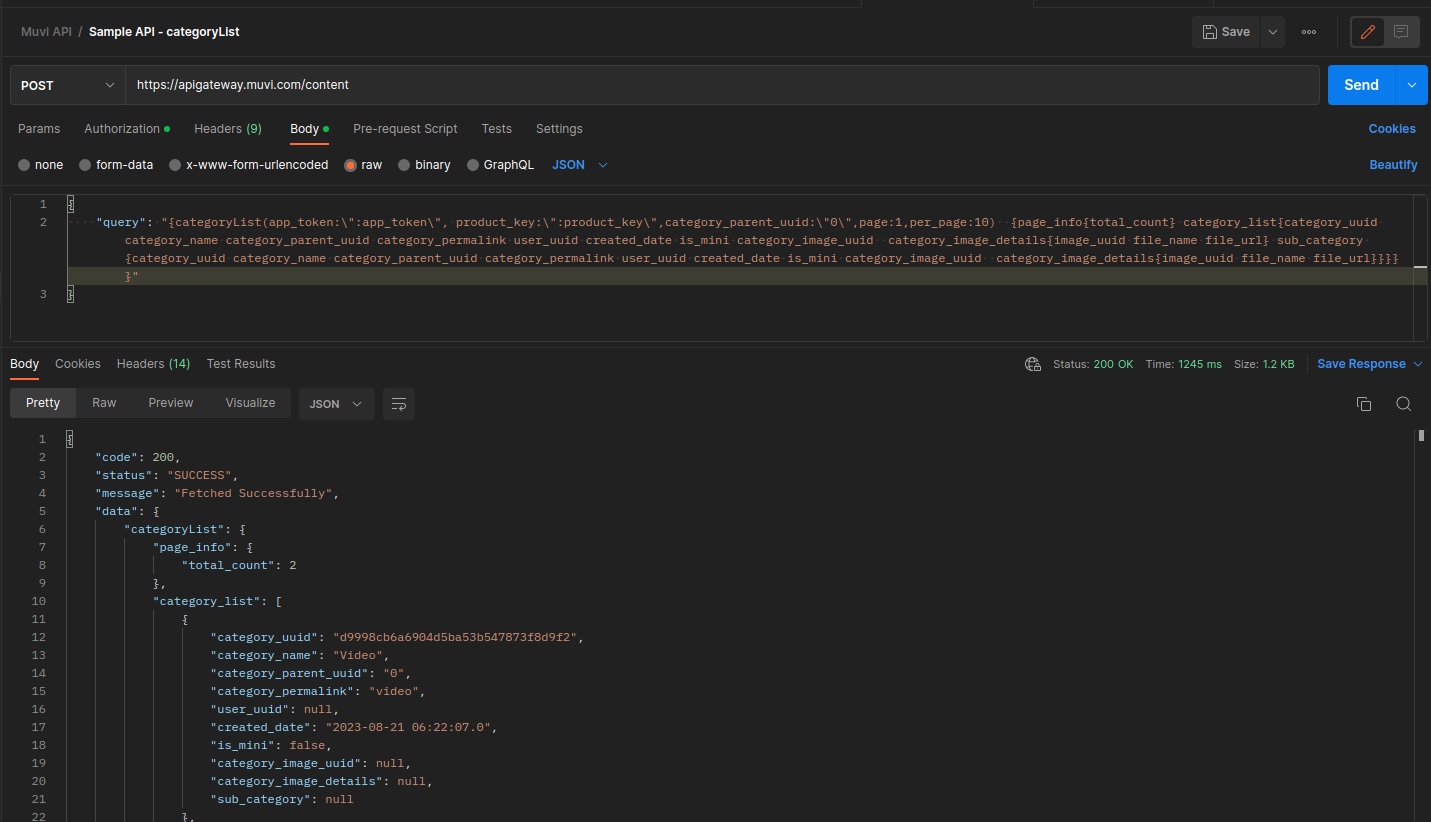
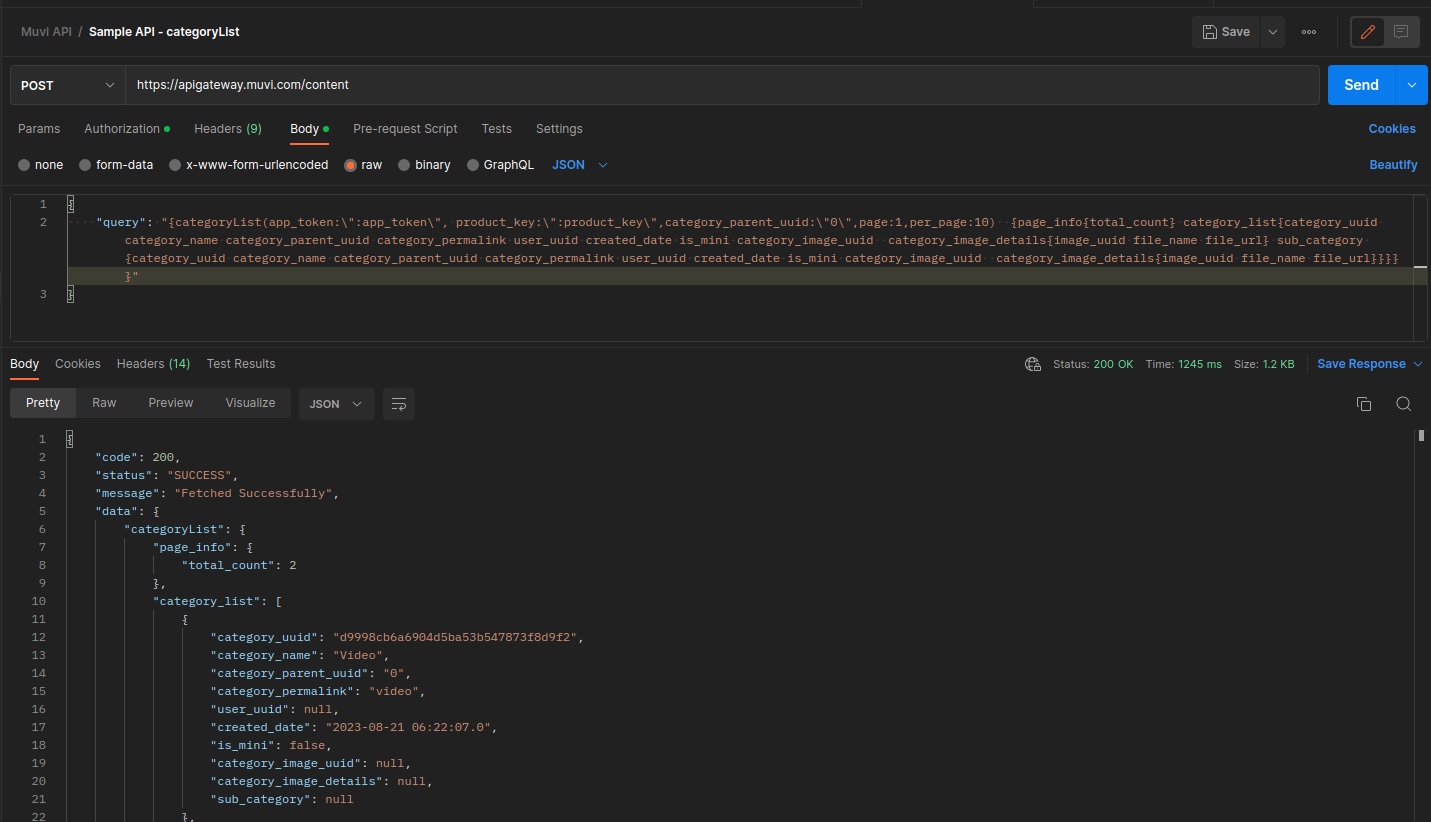
curl –location –request GET ‘https://apigateway.muvi.com/content’ \
–header ‘Authorization: Bearer Access-Token’ \
–header ‘Content-Type: application/json’ \
–data-raw ‘{
“query”: “{categoryList(app_token:\”:app_token\”, product_key:\”:product_key\”,category_parent_uuid:\”0\”,page:1,per_page:10) {page_info{total_count} category_list{category_uuid category_name category_parent_uuid category_permalink user_uuid created_date is_mini category_image_uuid category_image_details{image_uuid file_name file_url} sub_category {category_uuid category_name category_parent_uuid category_permalink user_uuid created_date is_mini category_image_uuid category_image_details{image_uuid file_name file_url}}}}”
}’
5. Error Codes and Their Meanings
- We utilize the HTTP status code 200 to denote global success.
- For specific error codes, please refer to the accompanying error message.
6. API Documentation Details
- Delve into the comprehensive API documentation for additional insights.
- Familiarize yourself with the fundamental guidelines to ensure a thorough understanding of the API documentation.
Important Notes on Parameters:
- Parameters marked with an asterisk (*) are mandatory.
- When submitting data in the body, ensure it is in JSON format.
Request Parameter Handling:
- For REST API, provide request parameters using key-value pairs.
- In the case of GraphQL API, specify response parameters within the query request.
Pagination:
- Utilize the arguments “page” and “per_page” for pagination.
Global Parameters:
- app_token: Uniquely identifies an application.
- product_key: Uniquely identifies a product.
- store_key: Uniquely identifies an account. Mandatory for Muvi One product.
- user_uuid: Uniquely identifies a user.
To know more about live stream content creation, deletion, and others, visit here–
To Conclude,
Undoubtedly, Muvi Live SDKs emerge as a revolutionary force, propelling developers into a new era of innovation and engagement. By seamlessly integrating live streaming capabilities with user-friendly SDKs, Muvi Live empowers you to transcend traditional boundaries, offering a competitive edge that extends beyond mere functionality.
Muvi Live SDKs are not just tools; they are catalysts for change, revolutionizing the way developers craft applications and ensuring they stay ahead in the dynamic realm of user expectations. With Muvi Live, the future of app development is characterized by real-time interactivity, enhanced user experiences, and a competitive advantage that sets your applications apart in a crowded digital landscape.

















Add your comment