In early 2020, after seeing the boom in OTT platform viewership, OTT firms and content creators got the much needed push to promote their video and audio content to a global clientele. Owing to that, WebRTC was introduced to the application development market thanks to advancements in API technology. WebRTC made it easier to deliver video and audio files from browsers to mobile devices.
Story Highlights:
- What is WebRTC?
- How does WebRTC work?
- Why should OTT businesses use it?
- Conclusion
What is WebRTC?

- WebRTC (Web real-time communication) enables OTT platforms to add real-time communication capabilities. It works on open standards and supports video, audio, and generic content transmission between peer devices.
Also read: Comparing SRT, HLS, and MPEG-DASH
- WebRTC implementation is for all modern browsers and native apps for all OTT platforms. This open-source technology is supported by tech industry giants like Apple, Google, Mozilla, and Microsoft.
How does WebRTC work?

WebRTC primarily uses technologies like-
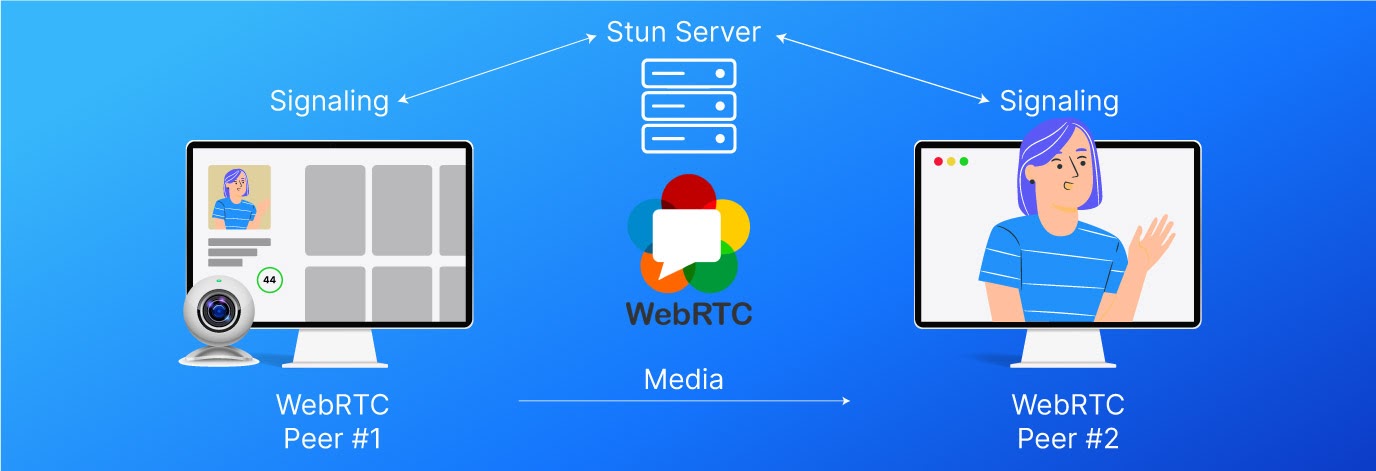
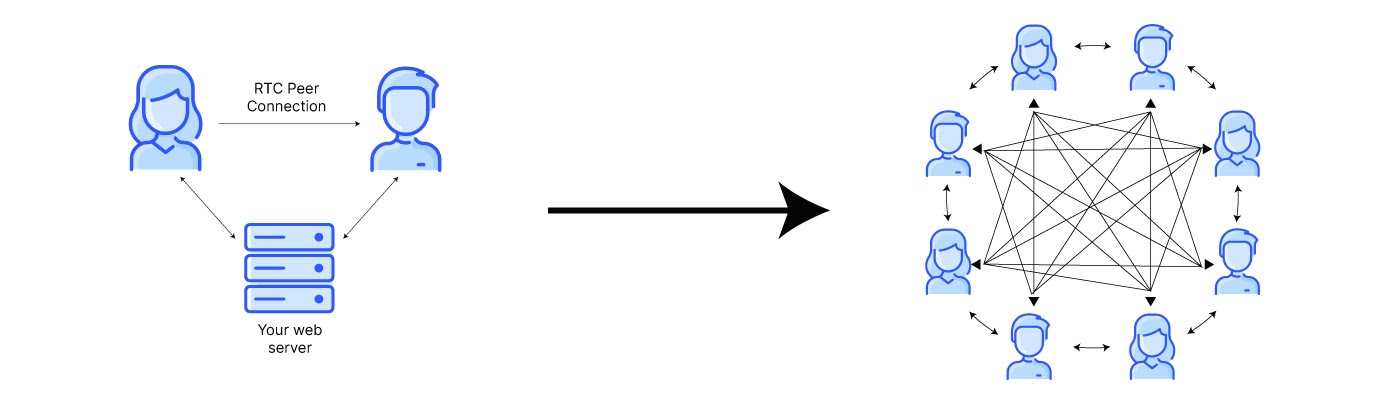
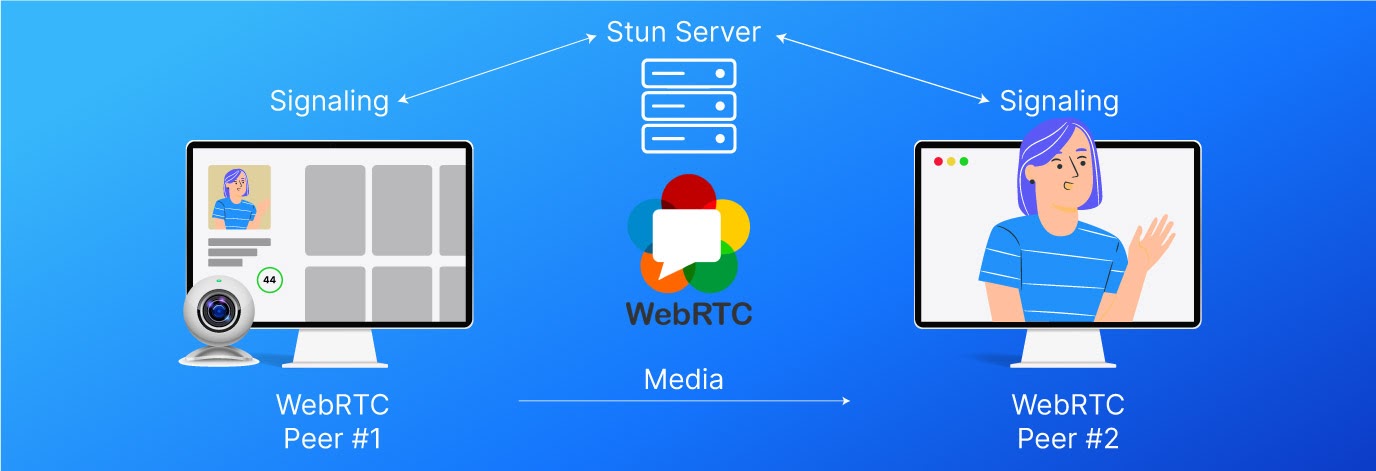
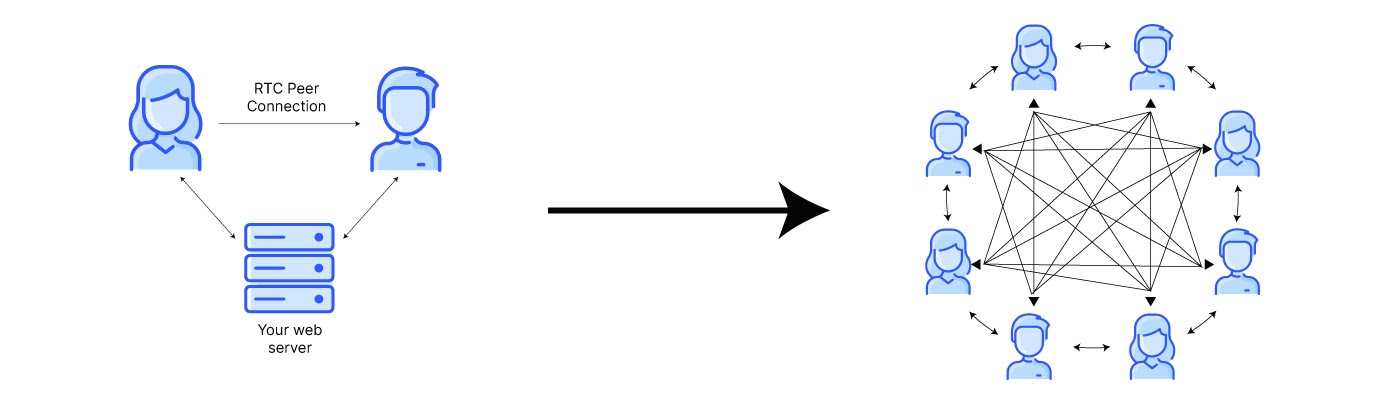
Peer to peer connectivity-

This technology is handled by the RTCPeerConnection interface, which is the mechanism behind establishing and maintaining peer connections in WebRTC. It enables two-way communication between users’ browsers by capturing, encoding, and sending video, audio, and live streaming content between one another. It eliminates the need for any extra add-ons for data transmission.
Media capture devices-

It includes video cameras, screen capture devices, and device microphones. To capture video and audio streams, it uses navigator.mediaDevices.getUserMedia() method, and for device screen recording, navigator.mediaDevices.getDisplayMedia() method is used.
As it uses the device’s connected webcam and browser for handling the live streams, users do not have to install separate live streaming devices/encoders/media servers. WebRTC is supported by browsers like Google Chrome, Safari, Mozilla Firefox, and Microsoft Edge.
Also read: Best OTT Platforms
Why should OTT businesses use it?
WebRTC facilitates three main features for the OTT streaming industry:
RTCPeerConnection feature plays a vital role in handling codecs, media transfer, bandwidth management, SDP negotiation, and packet loss issues. With this feature, streaming platforms do not require any third-party server for peer-to-peer connectivity.
The RTCDataChannel API enables bidirectional peer-to-peer communication and delivers secure data transmission with very low latency.
The MediaStream API enables users to access their microphones and cameras while performing streaming activities.
Advantages your business will get by WebRTC implementation
Event management
WebRTC Implementation enables you to professionally arrange online events like webinars, live streaming and online meetings. It also allows collaborative viewing of different OTT content from numerous devices and browsers.
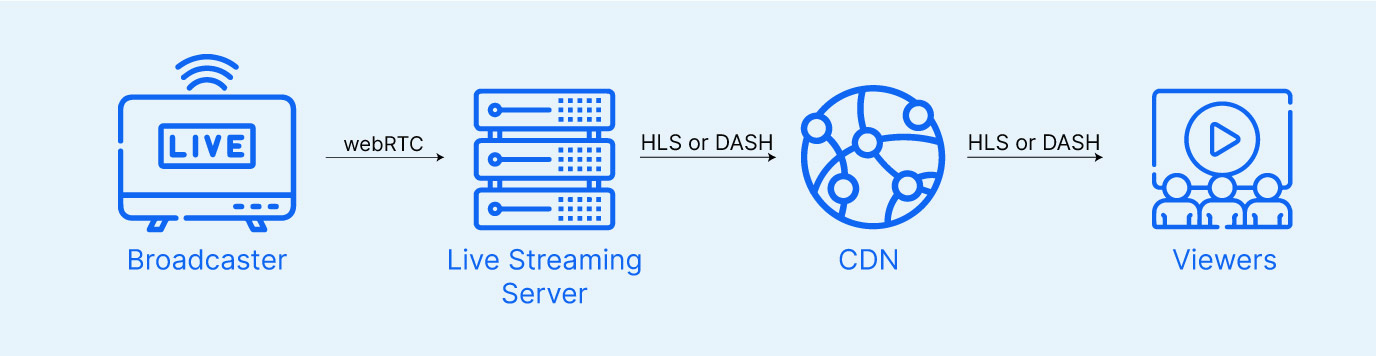
Broadcasting
With WebRTC, OTT businesses can easily broadcast their OTT live and VOD content to a large global audience with zero lagging.
Open-source
WebRTC is an open-source project, supports frequent software updates, and users can get 24/7 service management support from the open-source community.
Browser compatibility-
WebRTC is supported by top browser communities and hence enables cross-browser compatibility.
Conclusion-
- There are thousands of third-party data-sharing servers available on the internet marketplace, but finding the right one for your OTT business can be tricky. If you are a small business organization and looking to launch your OTT platform on a shoestring budget, Muvi One is the best solution for you.
- Muvi’s all-inclusive WebRTC integrated OTT platform development services are budget friendly. They allow you to stream high-quality video and audio with a minimum latency of 10 seconds. With adaptive multi-bitrate streaming, you offer a zero-lag streaming experience to your audiences.
To learn more about how MUVI One can help you start with your OTT content marketing strategy: Take a 14-day trial and explore the exclusive OTT platform features supported by Muvi.





















Add your comment