The OTT media space is constantly evolving and its expected revenue by the end of 2024 would be $156.9 billion. In this fast-growing OTT media landscape, engagement trumps it all. As the OTT market becomes increasingly competitive, OTT service providers are looking for ways to keep users engaged and they are doing this by refining the UX/UI features for OTT apps. So, here you go- here are the essential UI/UX features you need to design for your OTT apps to enhance your customer’s streaming journey.
1. Seamless Onboarding Experience
In an age where watching scheduled content on TV is becoming almost obsolete and watching content on demand from OTT apps are gaining traction, a seamless onboarding experience has become a must-have UI/UX feature for OTT apps. Since the video monetization models of most OTT apps are based on monthly subscriptions, the onboarding process should be very simple and easy for enticing users to continue paying for their membership.
Being straightforward is one of the most effective onboarding strategies and the OTT app that does this with elan is Netflix. On Netflix’s landing page, the text “Watch anywhere. Cancel anytime” is evocative.
2. Personalization
Personalization is probably the most important UX/UI design principle for streaming platforms. Aimed at getting better engagement and content viewing satisfaction, personalization of OTT apps can be achieved through the following parameters:
- Recommendation Engine– Almost all OTT media apps for personalizing their interfaces invest in an AI-based recommendation engine to recommend content based on an individual’s watching history. A tailor-made recommendation feature can be provided by collecting data such as what kind of content is being watched or how long a user watches, what kind of device is being used for watching, etc. Curating based on a user’s watching pattern is an intuitive way and can help users consume content in an engaging and satisfying way.
Did you Know? As per research, Netflix’s personalized recommendation algorithms produce $1 billion a year in value from customer retention.
[A recommendation engine like Alie utilizes Artificial Intelligence and machine learning to analyze data and recommend the right content to the right user in real-time. Check out the features of Alie and how businesses are benefiting from it.]
- Previews and Thumbnails- This is an area where Netflix excels- for providing personalized previews and thumbnails. It takes user experience to another level by personalizing every element in the app which includes customizations in artworks and video thumbnails.
They use a framework called contextual bandits to deliver the most appealing video thumbnail that can lead users to take an action. For example, if two different persons interested in Drama and Comedy watch Netflix, Netflix may suggest them the same movies but the thumbnails will highlight romance and comedy differently for each of them.
3. Compatibility with Multiple Devices
This is another important UX/UI Feature for OTT apps. With the proliferation of new devices in the market and the rise of mobility, viewers expect video streaming apps to deliver an accessible, flexible content consumption experience as they swap from one device to another. Therefore, OTT apps should provide multi-device compatibility for maximum customer satisfaction. This will help users to enjoy content whenever they want.
Muvi is multi-device compatible and provides end-users the ability to swap devices on-the-go without compromising on the video watching experience. With Muvi you can launch your Multi-Screen OTT VOD Platform across Website, Android App, iOS App, Roku, Apple TV, Android TV, Amazon Fire TV as well as Smart TVs instantly.
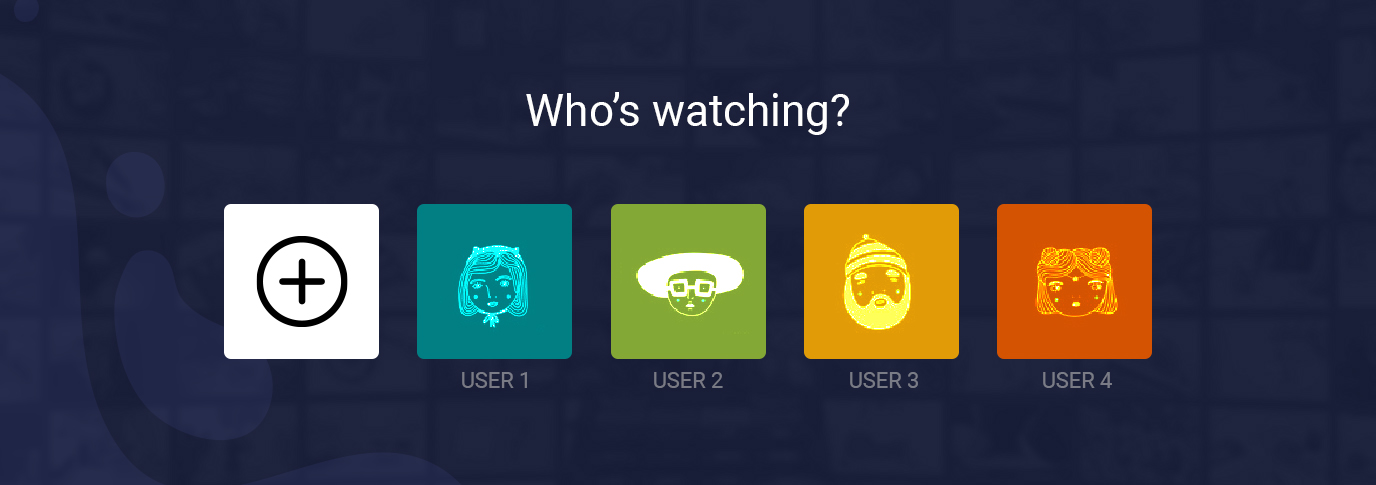
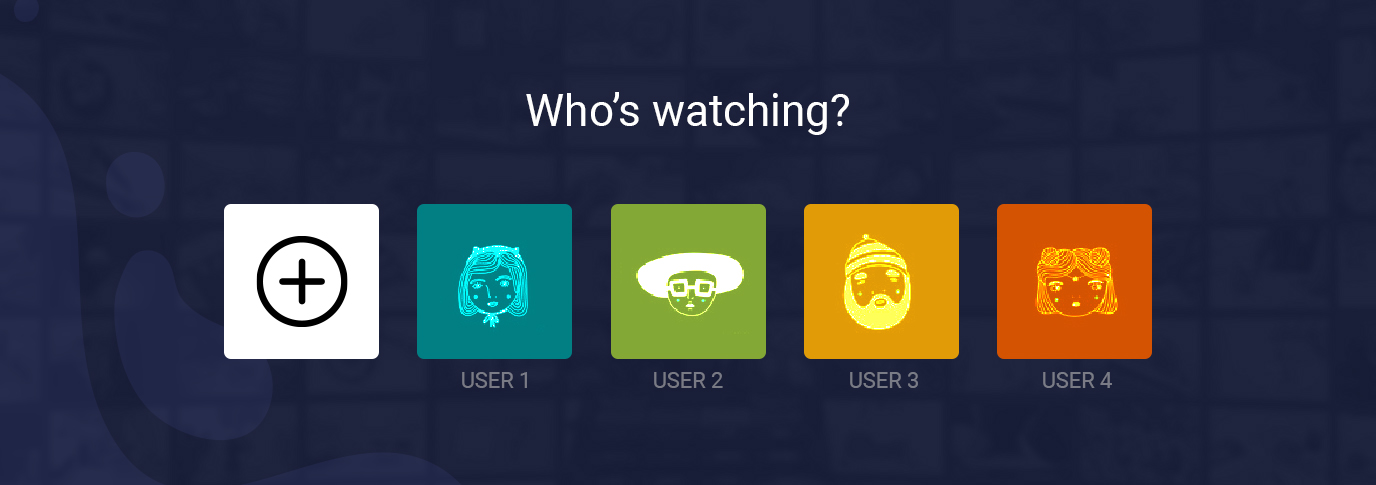
4. Multiple Profiles

Here’s where OTT again triumphs over broadcast TV. While multiple viewers fight over the TV remote often arguing about which show they want to watch next, the UX/UI feature of displaying multiple profiles from a single account in the video streaming space comes in handy as it ends all viewing pattern disparity.
On-demand video streaming apps like Netflix and Disney+ allow different devices and user profiles from one single account. This enables each user to access their favorite content via their individualized interfaces independently. By allowing multiple profiles and screens per account, users can save their watching patterns.
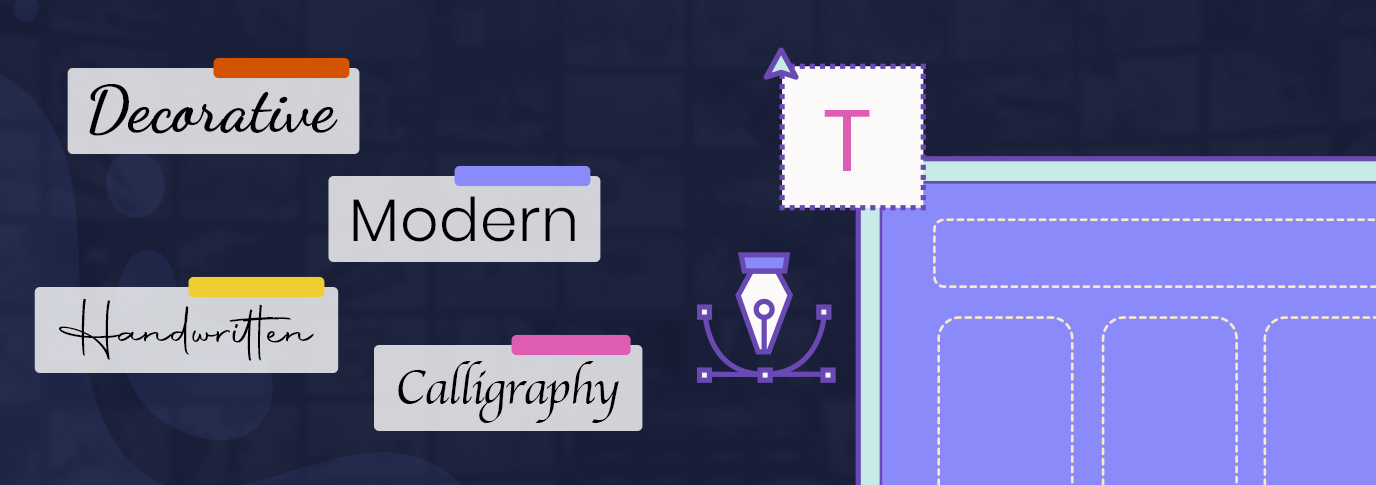
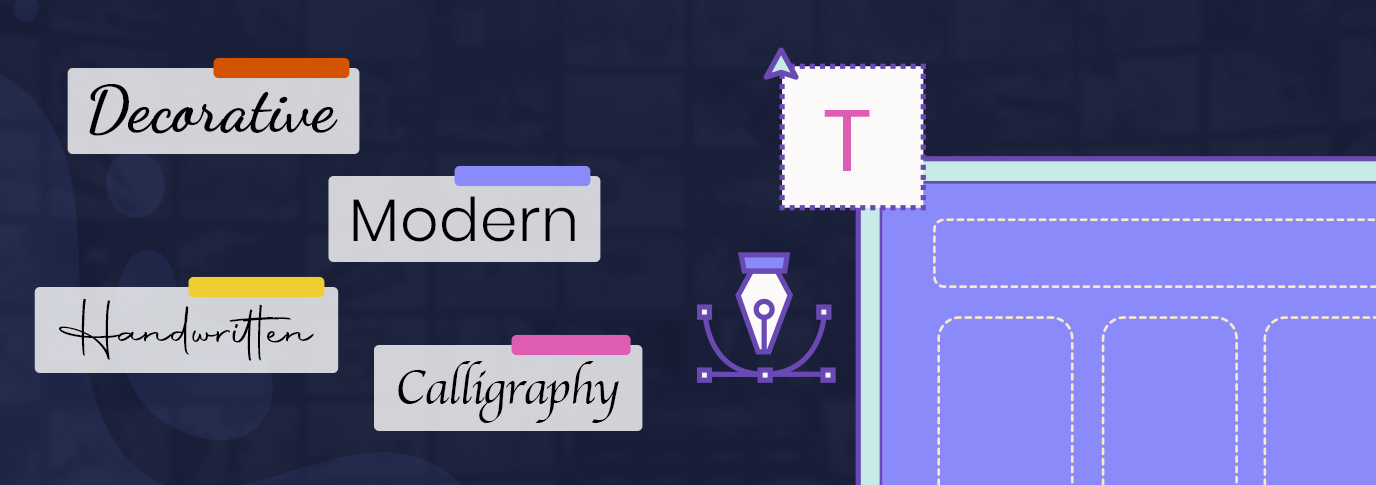
4. Use of Ingenuous Artwork

It is a good practice for video streaming apps to display content through its artwork and typography. Whether users realise or not, typography on its artwork can help discover relevant content.
Typography on content titles reflects their genre and mood. Netflix is a clear winner here as the font of each title is unique and incites a particular reaction in a user’s psyche. For example, decorative fonts are used for fun, quirky content; dark fonts are used for horror or biopics while handwritten fonts are used for more playful content.
With Muvi’s Visual Designer option, it’s easy to create and modify its visual aspects of your streaming website/app such as text font, text size, text color, background color, etc. at one go. As a platform user, you can modify the look and feel of your streaming site/app instantly, with just the click of a button. Also, you would be happy to know that all this can be done without any coding knowledge!
5. Video Previews
Video previews are a must-have UX/UI feature for OTT apps. Not only does it speed up the navigation process but also aids in deciding what content to watch. Having thumbnails that get expanded as a preview screen is a good idea for retaining engagement. By watching highlighted stories, users can make more confident decisions on their next selections.
6. Intuitive UI
The ability to grab the user’s attention and keep it focused on the app is one of the most basic functions of UX/UI principles. With an intuitive UI, you can ensure that your viewers are going to get glued on your app for hours at a stretch. Here’s how:
- Easy Navigation– Your OTT app may have loads of attractive content- but, it’s of no use if it cannot be found. So the primary UX/UI principle for video streaming apps is displaying content in a way that can be found by users. For most apps, there is a host of content to watch, but often users find it too confusing to select a particular title from a huge collection as it’s cognitively exhausting.

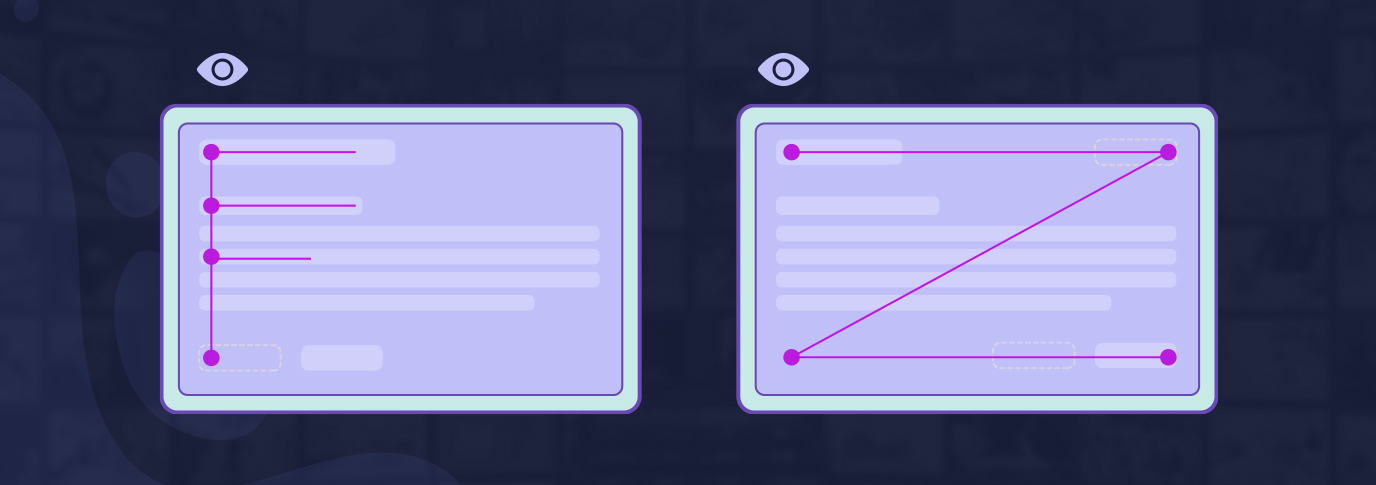
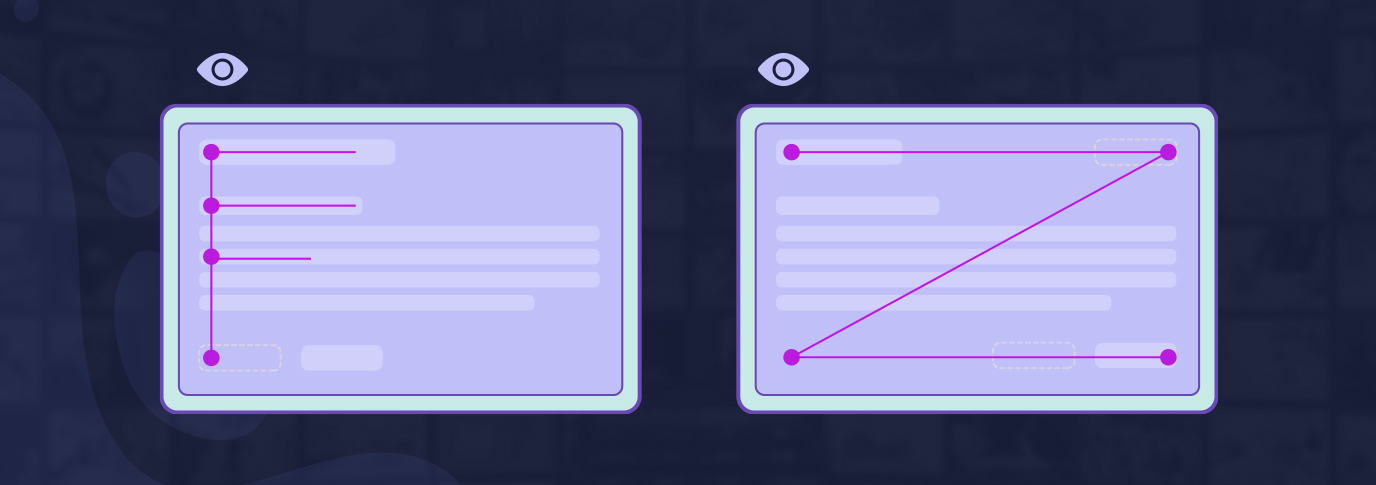
So, OTT media apps should provide an easily navigable interface for maximum content discoverability. To enhance this navigation experience, the reading pattern of the landing page should be from left to right. When we scan information quickly, we follow a particular pattern- we read from top to bottom across cultures. Most writing systems go from left to right. This is why the landing pages of many OTT media apps have similar structures: navigation at the top, logo on the top left, CTA or call-to-action button on the middle left, other contents at the bottom. Such patterns accelerate the cognitive process resulting in easy content discoverability.
- Accessible Search Bar– Another essential UX/UI feature for OTT apps is a well-placed search bar. Having a search bar on the top of your homepage is a good idea as users can immediately hit the search bar if they cant find or don’t like the content that is displayed. So it’s important to make your search bar visible. Its look and function should be designed in predictable ways like using a magnifying glass icon.
Instantly showing results as users type in the search bar can also enhance user engagement. Rather than simply showing “no results”, displaying results as users type makes them keep exploring and navigating.
- UI Controls– UI controls are the main pillars of any video streaming software interface as it has the potential of impacting the overall user experience. Playing UI controls intelligently, you can guide your viewers through the entire app smoothly even if they are using it for the first time.
For example, when viewers are watching a movie on your streaming platform, it’s advisable to place the UI controls like pause/rewind etc on the middle of the screen and keep the rest of the controls aside. This enables your customers to have a smooth viewing experience as minimum time is wasted searching for the play/pause/rewind buttons.
With Muvi, you can launch fully featured native Apps for devices and ecosystems such as iOS, Android, Roku, Apple TV, Amazon Fire TV, Android TV and XBOX. Muvi’s makes it easy to manage all your apps and content from a Single CMS without worrying about multiple logins and multiple dashboards.
Wrapping Up,
There’s no singular path to a stunning UX/UI design. Video streaming giants like Netflix, Disney+ and Amazon Prime have taken this principle seriously and they continually keep improving their UX/UI features for their OTT apps based on user behavior and data.
For more information explaining you the details and why you should launch your OTT app, read our blog 3 Reasons to Launch your Own Branded OTT Streaming App.
Choosing Muvi will not only help you satiate your UX/UI requirements but also aid you in technical and functional aspects required to build and operationalize an OTT platform.
Take a 14-day Free Trial to get a better picture!


















Add your comment